[240930] Next.js 인증
https://nextjs.org/docs/app/building-your-application/authentication#database-sessions
Building Your Application: Authentication | Next.js
Learn how to implement authentication in your Next.js application.
nextjs.org
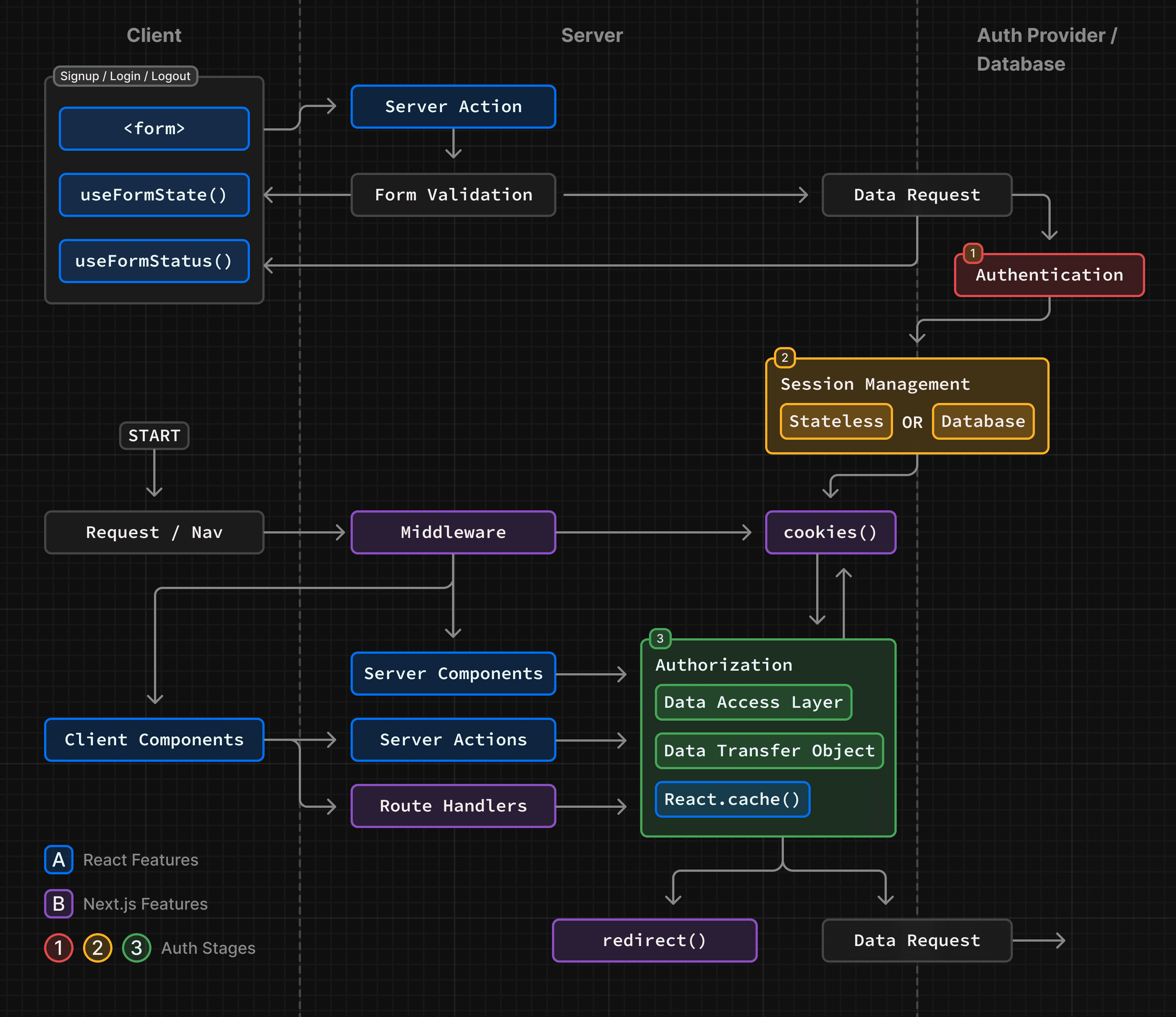
인증에 대한 프로세스를 세 가지 개념으로 분류
- 인증: 사용자가 본인이 맞는지 확인합니다. 사용자 이름과 비밀번호 등 사용자가 가지고 있는 정보로 신원을 증명해야 합니다.
- 세션 관리: 요청 전반에서 사용자의 인증 상태를 추적합니다.
- 인증: 사용자가 액세스할 수 있는 경로와 데이터를 결정합니다

인증 (가입 및 로그인)
- 사용자 자격 증명 (프론트에서 이름, 이메일 등 받는 방식)
- 서버에서 형식 검증
import { z } from 'zod'
export const SignupFormSchema = z.object({
name: z
.string()
.min(2, { message: 'Name must be at least 2 characters long.' })
.trim(),
email: z.string().email({ message: 'Please enter a valid email.' }).trim(),
password: z
.string()
.min(8, { message: 'Be at least 8 characters long' })
.regex(/[a-zA-Z]/, { message: 'Contain at least one letter.' })
.regex(/[0-9]/, { message: 'Contain at least one number.' })
.regex(/[^a-zA-Z0-9]/, {
message: 'Contain at least one special character.',
})
.trim(),
})
export type FormState =
| {
errors?: {
name?: string[]
email?: string[]
password?: string[]
}
message?: string
}
| undefined
- 사용자 생성 또는 자격 증명 확인
export async function signup(state: FormState, formData: FormData) {
// 1. Validate form fields
// ...
// 2. Prepare data for insertion into database
const { name, email, password } = validatedFields.data
// e.g. Hash the user's password before storing it
const hashedPassword = await bcrypt.hash(password, 10)
// 3. Insert the user into the database or call an Auth Library's API
const data = await db
.insert(users)
.values({
name,
email,
password: hashedPassword,
})
.returning({ id: users.id })
const user = data[0]
if (!user) {
return {
message: 'An error occurred while creating your account.',
}
}
// TODO:
// 4. Create user session
// 5. Redirect user
}
세션 관리
세션의 2가지 유형
- Stateless : 세션을 브라우저의 쿠키에 저장 → 보안성이 떨어질 수 있음
- Database : 세션을 데이터베이스에 저장 → 안전하지만 리소스 사용 증가
데이터베이스 세션
데이터베이스 세션을 만들고 관리하려면 다음 단계를 따라야 합니다.
- 세션과 데이터를 저장할 데이터베이스에 테이블을 만듭니다(또는 인증 라이브러리가 이를 처리하는지 확인합니다).
- 세션을 삽입, 업데이트, 삭제하는 기능을 구현합니다.
- 사용자의 브라우저에 저장하기 전에 세션 ID를 암호화하고, 데이터베이스와 쿠키가 동기화된 상태를 유지하도록 합니다(권장)
import cookies from 'next/headers'
import { db } from '@/app/lib/db'
import { encrypt } from '@/app/lib/session'
export async function createSession(id: number) {
const expiresAt = new Date(Date.now() + 7 * 24 * 60 * 60 * 1000)
// 1. Create a session in the database
const data = await db
.insert(sessions)
.values({
userId: id,
expiresAt,
})
// Return the session ID
.returning({ id: sessions.id })
const sessionId = data[0].id
// 2. Encrypt the session ID
const session = await encrypt({ sessionId, expiresAt })
// 3. Store the session in cookies for optimistic auth checks
cookies().set('session', session, {
httpOnly: true,
secure: true,
expires: expiresAt,
sameSite: 'lax',
path: '/',
})
}
권한 부여
사용자가 인증되고 세션이 생성되면 애플리케이션 내에서 사용자가 액세스하고 수행할 수 있는 작업을 제어하는 권한 부여를 구현할 수 있습니다.
권한 확인에는 두 가지 주요 유형이 있습니다.
- Optimistic
- 쿠키에 저장된 세션 데이터를 사용하여 사용자가 경로에 액세스하거나 작업을 수행할 권한이 있는지 확인합니다. 이러한 확인은 UI 요소를 표시/숨기거나 권한이나 역할에 따라 사용자를 리디렉션하는 것과 같은 빠른 작업에 유용합니다.
- 보안
- 사용자가 데이터베이스에 저장된 세션 데이터를 사용하여 경로에 액세스하거나 작업을 수행할 권한이 있는지 확인합니다. 이러한 검사는 보다 안전하며 민감한 데이터 또는 작업에 액세스해야 하는 작업에 사용됩니다.
Middleware를 사용한 낙관적 검사(선택 사항)
권한에 따라 미들웨어를 사용하고 사용자를 리디렉션하려는 경우가 있습니다 .
- 낙관적 검사를 수행하려면 Middleware가 모든 경로에서 실행되므로 리디렉션 논리를 중앙 집중화하고 허가받지 않은 사용자를 사전 필터링하는 좋은 방법입니다.
- 사용자 간에 데이터를 공유하는 정적 경로를 보호합니다(예: 유료 콘텐츠).
그러나 미들웨어는 사전 페치된 경로를 포함한 모든 경로에서 실행되므로 쿠키에서만 세션을 읽고(낙관적 검사) 성능 문제를 방지하기 위해 데이터베이스 검사를 피하는 것이 중요합니다.
import { NextRequest, NextResponse } from 'next/server'
import { decrypt } from '@/app/lib/session'
import { cookies } from 'next/headers'
// 1. Specify protected and public routes
const protectedRoutes = ['/dashboard']
const publicRoutes = ['/login', '/signup', '/']
export default async function middleware(req: NextRequest) {
// 2. Check if the current route is protected or public
const path = req.nextUrl.pathname
const isProtectedRoute = protectedRoutes.includes(path)
const isPublicRoute = publicRoutes.includes(path)
// 3. Decrypt the session from the cookie
const cookie = cookies().get('session')?.value
const session = await decrypt(cookie)
// 4. Redirect to /login if the user is not authenticated
if (isProtectedRoute && !session?.userId) {
return NextResponse.redirect(new URL('/login', req.nextUrl))
}
// 5. Redirect to /dashboard if the user is authenticated
if (
isPublicRoute &&
session?.userId &&
!req.nextUrl.pathname.startsWith('/dashboard')
) {
return NextResponse.redirect(new URL('/dashboard', req.nextUrl))
}
return NextResponse.next()
}
// Routes Middleware should not run on
export const config = {
matcher: ['/((?!api|_next/static|_next/image|.*\\\\.png$).*)'],
}
미들웨어는 초기 검사에 유용할 수 있지만, 데이터를 보호하는 유일한 방어선이 되어서는 안 됩니다. 대부분의 보안 검사는 데이터 소스에 최대한 가깝게 수행해야 합니다. 자세한 내용은 데이터 액세스 계층을 참조하세요.
데이터 엑세스 계층(DAL) 생성
(• DAL은 데이터베이스와 직접 상호작용하여 데이터를 읽고 쓰는 계층입니다.)
데이터 요청과 권한 부여 논리를 중앙에서 관리하려면 DAL을 만드는 것이 좋습니다.
DAL에는 사용자가 애플리케이션과 상호 작용할 때 사용자의 세션을 확인하는 기능이 포함되어야 합니다. 최소한 이 기능은 세션이 유효한지 확인한 다음 추가 요청을 하는 데 필요한 사용자 정보를 리디렉션하거나 반환해야 합니다.
예를 들어, verifySession() 함수를 포함하는 DAL에 대한 별도 파일을 만듭니다. 그런 다음 React의 캐시를 사용합니다.
import 'server-only'
import { cookies } from 'next/headers'
import { decrypt } from '@/app/lib/session'
export const verifySession = cache(async () => {
const cookie = cookies().get('session')?.value
const session = await decrypt(cookie)
if (!session?.userId) {
redirect('/login')
}
return { isAuth: true, userId: session.userId }
})
그런 다음 데이터 요청, 서버 작업, 경로 핸들러에서 함수를 호출 할 수 있습니다.
export const getUser = cache(async () => {
const session = await verifySession()
if (!session) return null
try {
const data = await db.query.users.findMany({
where: eq(users.id, session.userId),
// Explicitly return the columns you need rather than the whole user object
columns: {
id: true,
name: true,
email: true,
},
})
const user = data[0]
return user
} catch (error) {
console.log('Failed to fetch user')
return null
}
})
데이터 전송 개체(DTO) 사용
(• DTO는 데이터를 캡슐화하여 계층 간에 전달하는 객체입니다.)
데이터를 검색할 때는 애플리케이션에서 사용할 필수 데이터만 반환하고 전체 객체는 반환하지 않는 것이 좋습니다. 예를 들어, 사용자 데이터를 가져오는 경우 비밀번호, 전화번호 등을 포함할 수 있는 전체 사용자 객체가 아닌 사용자의 ID와 이름만 반환할 수 있습니다.
그러나 반환된 데이터 구조를 제어할 수 없거나 전체 객체가 클라이언트에 전달되는 것을 피하려는 팀에서 작업하는 경우, 클라이언트에 노출해도 안전한 필드를 지정하는 등의 전략을 사용할 수 있습니다.
import 'server-only'
import { getUser } from '@/app/lib/dal'
function canSeeUsername(viewer: User) {
return true
}
function canSeePhoneNumber(viewer: User, team: string) {
return viewer.isAdmin || team === viewer.team
}
export async function getProfileDTO(slug: string) {
const data = await db.query.users.findMany({
where: eq(users.slug, slug),
// Return specific columns here
})
const user = data[0]
const currentUser = await getUser(user.id)
// Or return only what's specific to the query here
return {
username: canSeeUsername(currentUser) ? user.username : null,
phonenumber: canSeePhoneNumber(currentUser, user.team)
? user.phonenumber
: null,
}
}