TIL의 회고 : 이번주 알게 된 점 총정리
이번주에는 다른 사람들보다 강의를 못따라가고 있다 생각하여
강의 내용을 이해하기 위해 유튜브를 통해 기본 개념을 많이 익혔다. (조코딩, 코딩애플 등)
강의를 들었지만 이해 못하고 팍팍 넘어갔기에
따로 공부하고 다시 들으니 이해가 가기 시작했다.
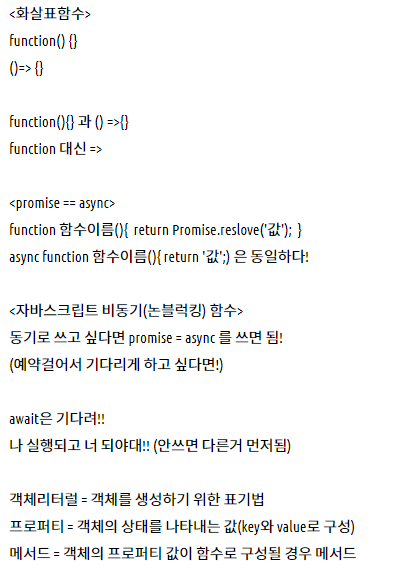
그리고 중간중간에 이해 안가는 개념은 따로 적어두기 시작했다. (낙서같지만 우선 내가 이해한대로..)
이번주는 TIL작성법-강민철강사님의 강의가 제일 좋았다. (+조코딩 노드강의)
TIL, WIL을 모두 작성하긴 하는데 의무감이고 뭘 작성해야하는지 몰라서
대충 오늘 이거 배웠음, 오늘 감정은 이랬음.....하고 대충썼는데 의미 없던 짓인것 같다.
강의에서 배운 내용을 토대로 앞으로 TIL,WIL을 작성해야겠다.

이번 주 목표 달성 여부
사실 목표를 세워두지 않고 공부했기 때문에
설정해둔 목표는 아니지만 마음속의 목표는 있었다.
[노드js 기본 강의를 이해하고 따라가기]
해당 목표는 따로 유튜브를 통해 달성할 수 있었던 것 같다.
다음 주 목표 세우기
1) TIL을 특강에서 배운대로 성실하게 작성하기
2) 노드 심화버전 강의 잘 따라가기(이해하기)
3) 강의과제 완성해보기
'일기 > WIL(Sun)' 카테고리의 다른 글
| WIL: Week I Learned 7주차 [프로젝트] (1) | 2023.01.06 |
|---|---|
| WIL: Week I Learned 6주차 [클론코딩] (0) | 2023.01.02 |
| WIL: Week I Learned4주차 (0) | 2022.12.16 |
| WIL: Week I Learned 3주차 (0) | 2022.12.04 |
| WIL: Week I Learned 2주차 (0) | 2022.11.28 |




