1. 문제점 프로그래머스 알고리즘 문제풀이 - 자바스크립트 [모음제거]
2. 시도해본 것들 문자열을 배열로 바꿔준후, for문에서 모음에서 해당하는 인덱스를 삭제했다.
function solution(my_string) {
var answer = '';
var arr = Array.from(my_string);
for(i=0; i<my_string.length; i++){
if (arr[i] === 'a' || arr[i] === 'e' || arr[i] === 'i' || arr[i] === 'o' || arr[i] === 'u'){
arr.splice(i,1);
}
}
return arr.join('');
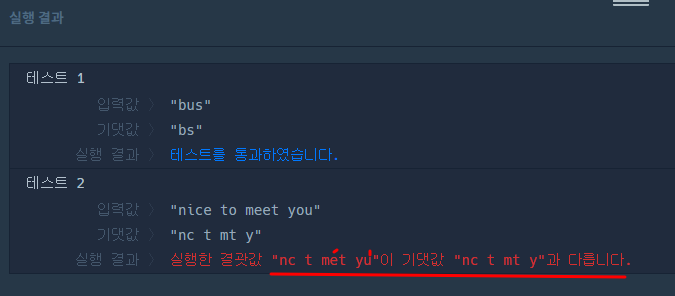
}근데 테스트 결과값이 이상하다.. 왜이러지?
모음이 짤리다 마는 결과값이 나왔다.
3. 해결과정 내 코드가 이상한건 없는것 같은데 뭐가 문제일까......?
사실 구글링으로 찾으려면 문제점을 알아야 물어볼 수 있을텐데,
알 수가 없어서 GPT에게 물어봤다.
for문을 반대로 돌리는 코드값을 줬다. 실행해보니 통과.
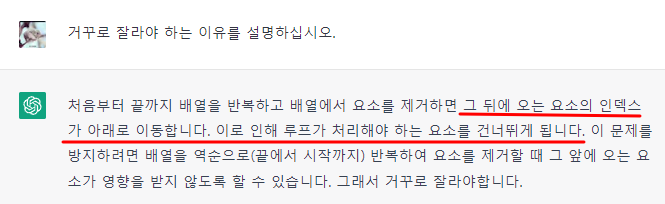
근데 왜 거꾸로 돌려야하는거지 궁금해서 추가질문을 했다.
4. 알게 된 점
나의 문제풀이
function solution(my_string) {
var answer = '';
var arr = Array.from(my_string);
for(i=my_string.length-1; i>=0; i--){
if (arr[i] === 'a' || arr[i] === 'e' || arr[i] === 'i' || arr[i] === 'o' || arr[i] === 'u'){
arr.splice(i,1);
}
}
return arr.join('');
}문자열만으로 끝내고 싶었는데
아는 것이 없다보니 이런 유형 문제는
항상 문자열 <=> 배열을 왔다갔다하는 노가다로 풀게 된다ㅠㅠ
남의 문제풀이
function solution(my_string) {
return my_string.replace(/[aeiou]/g, '');
}깔끔하다. 이런식으로 풀고 싶었는데 정규표현식을 이렇게 쓸 수 있구나.
function solution(my_string) {
return Array.from(my_string).filter(t => !['a', 'e', 'i', 'o', 'u'].includes(t)).join('');
}필터도 사실 생각나긴 했는데 잘 몰라서 노가다해야지 했다.
근데 그냥 필터라는 함수에 익숙해질겸 한번 사용해볼껄 그랬다.