[1] 타입스크립트를 쓰는 이유 자바스크립트는 런타임 에 타입 결정/오류 발견
타입스크립트는 정적타입 언어로써 컴파일 타임에 타입결정/오류 발견
타입을 정확하게 정해줌으로써
의도하지 않는 에러를 방해하고, 미리 오류를 볼 수 있고 친절하게 설명해줌
코드의 신뢰성을 높이기 위해 큰 프로젝트에서는 타입스크립트로 작성
숫자 배열로 정의하였고 틀린 것은 에러표기
[2] 기본 타입
숫자,불린,배열,문자열
튜플
void : 결과값을 반환하지 않을때
never : 에러를 반환하거나 끝나지 않을 때
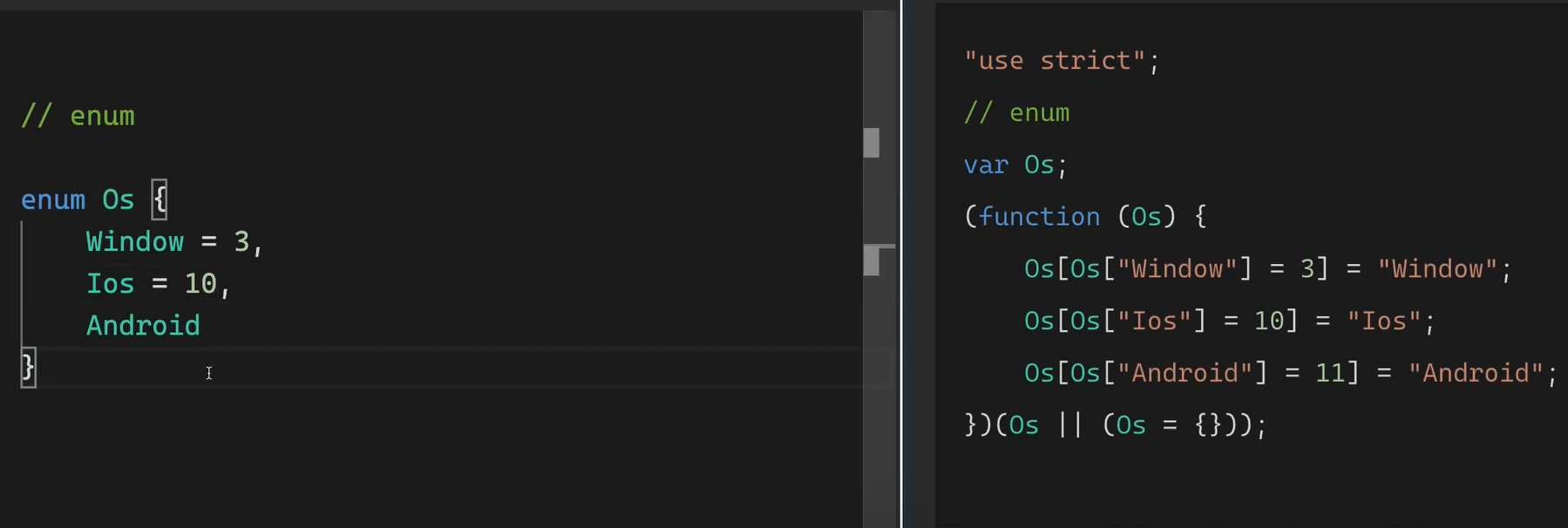
enum : 비슷한 값들끼리 묶음, 스트링도 들어갈 수 있고 숫자를 입력안한다면 인덱스는 0부터 시작
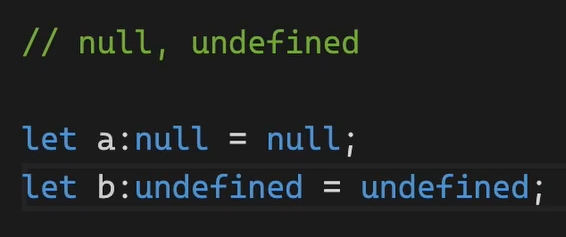
null과 undefined
[3] 인터페이스
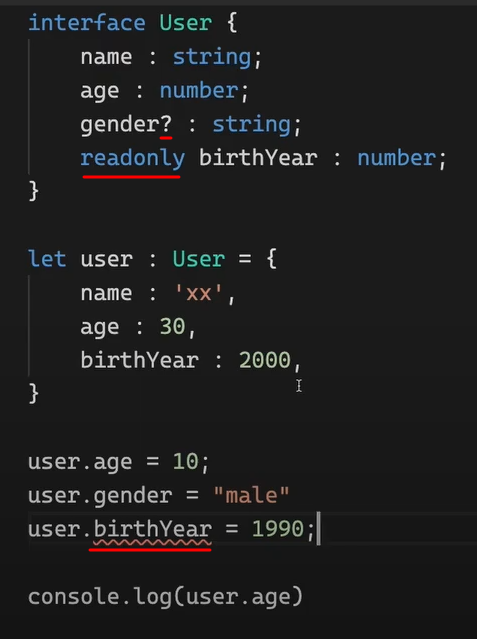
객체로 표현하고자 할때 인터페이스를 사용합니다.
gender의 경우 ? 를 붙여 입력해도 되고, 안해도 됩니다.
readonly를 붙인다면 읽기만 가능하고 값의 변경이 불가능합니다.
객체 인터페이스
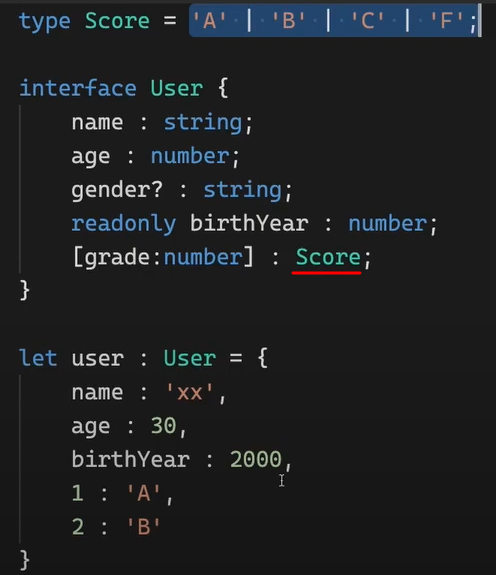
다양한 값을 추가하고 싶다면 [ key : value ] 로 묶어줌으로써
여러개의 값을 받을 수 있습니다. Score 대신 string으로 받을 수 있지만,
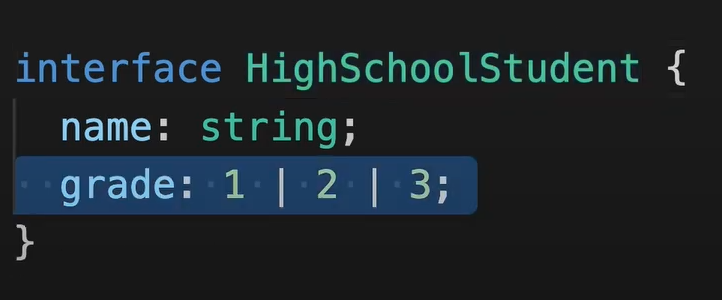
학점과 같이 정해진 문자열만 들어오게 하고 싶다면 미리 type으로 선언하면 됩니다.
함수 인터페이스
인터페이스를 함수에도 사용할 수 있습니다.
파라미터에도 number로 정의할 수 있고, 리턴 값도 void 또는 number로써 정의할 수 있습니다.
리턴 값으로 boolean형도 받아 사용 가능합니다.
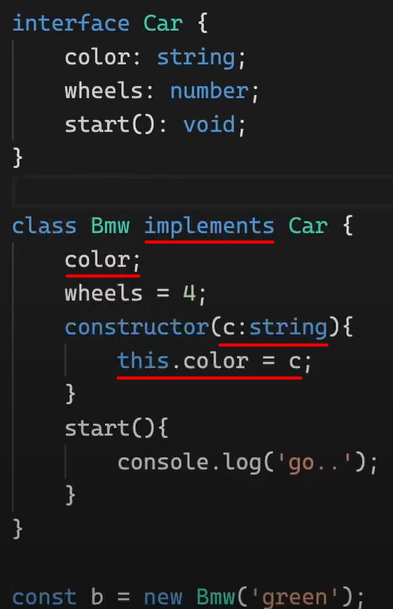
class 인터페이스
클래스에도 인터페이스를 사용할 수 있다.
implements 로 상속받아 사용해야 하기에,
부모의 속성을 모두 가져와야 한다. (color, wheels, start함수)
constructor를 통해 파라미터 입력값을 받아 설정도 가능하다.
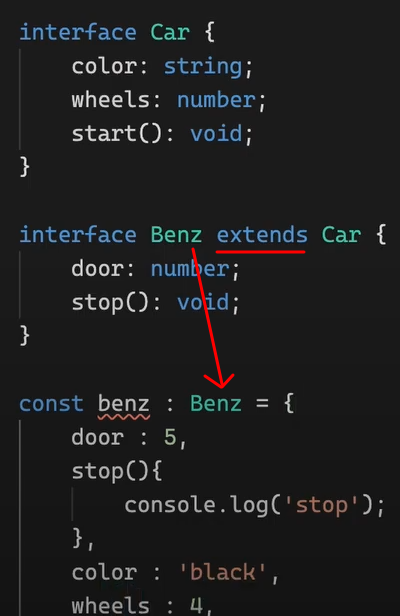
extends 인터페이스 확장
implements 와 다르게 extends는 인자를 더 추가하여 확장할 수 있습니다.
Car를 확장 받은 Benz는 5가지 인자값을 가져야 합니다.
[4] 함수 // 반환값이 없을 때
function add(num1:number, num2:number):void{
console.log(num1+num2);
}
// 숫자타입으로 반환
function add(num1:number, num2:number):number{
return num1 + num2;
}
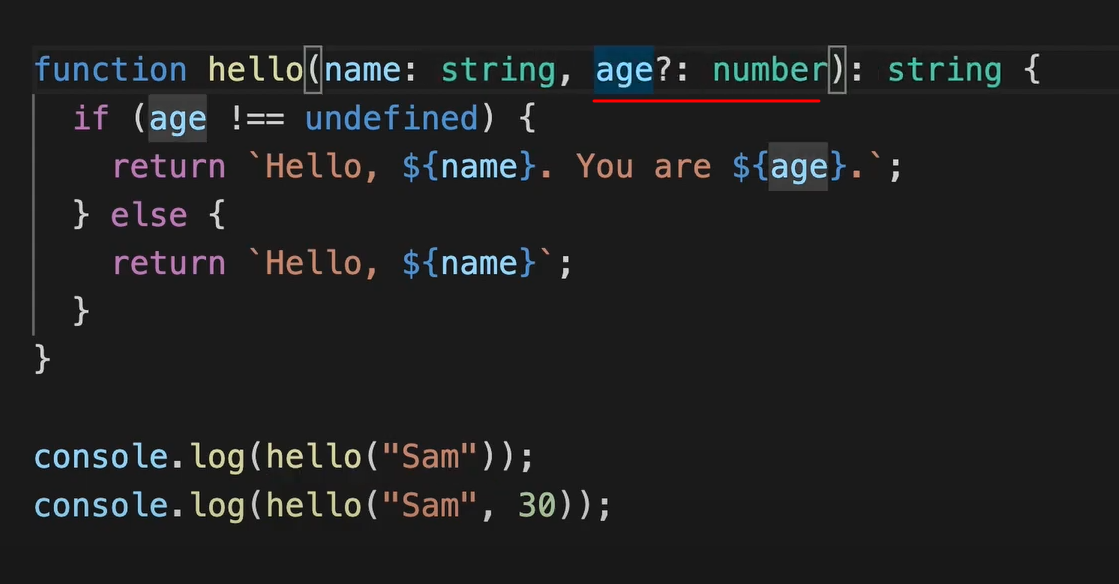
// 옵셔널 ? 붙여야 작동가능
function hello(name?:string):number{
return `hello, ${name || "world"}`;
}
const result = hello();?(옵셔널체이닝) : 있어도 되고 없어도 됨
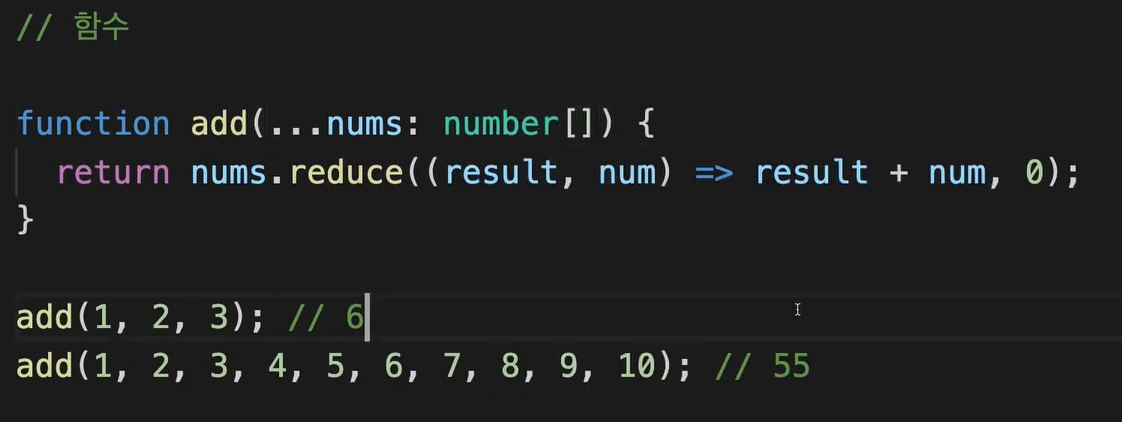
... 여러개 인자값을 받을때 배열처리
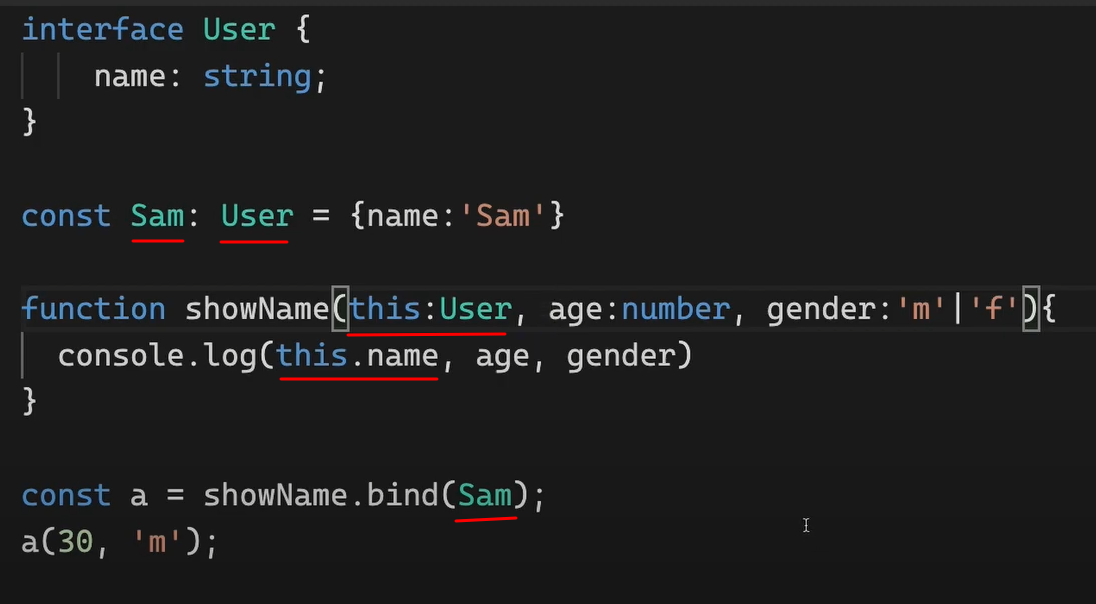
this 사용시 예제 : a에서 this를 제외하고 입력
오버로드 : 여러개의 타입을 받을때 덮어주면 작동
[5] 리터럴, 유니온 / 교차 타입
문자열 리터럴
숫자형 리터럴
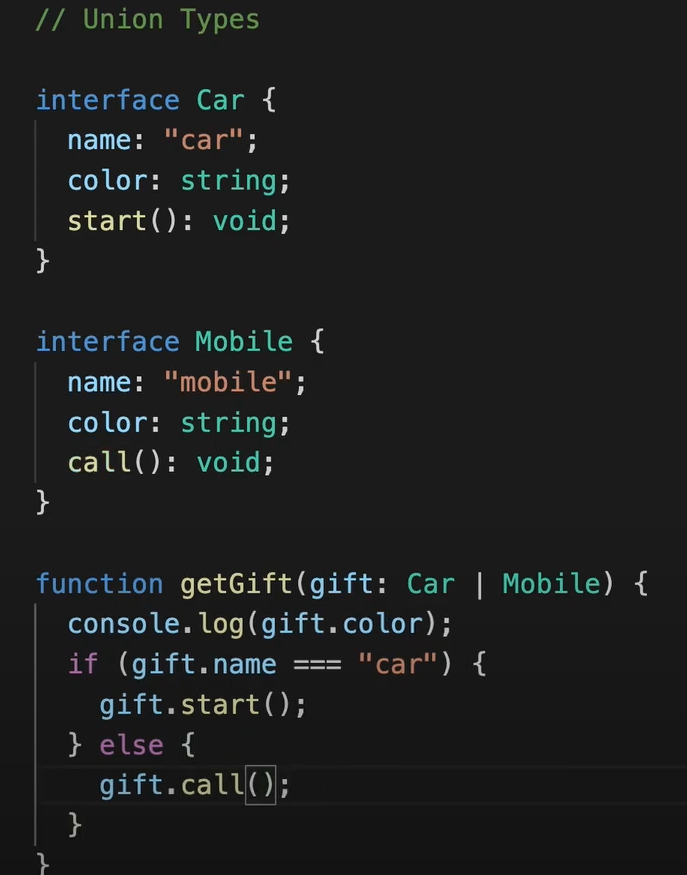
유니온 타입
color의 경우 둘다 있기 때문에 사용이 가능하지만
start함수는 Car에만 있기 때문에, 식별가능한 유니온 타입을 통해(if문을 통해) 사용이 가능합니다.
같은 name을 사용했지만, start에서는 car.name을 알 수 있고
call에서는 mobile.name임을 구분해낼 수 있습니다.
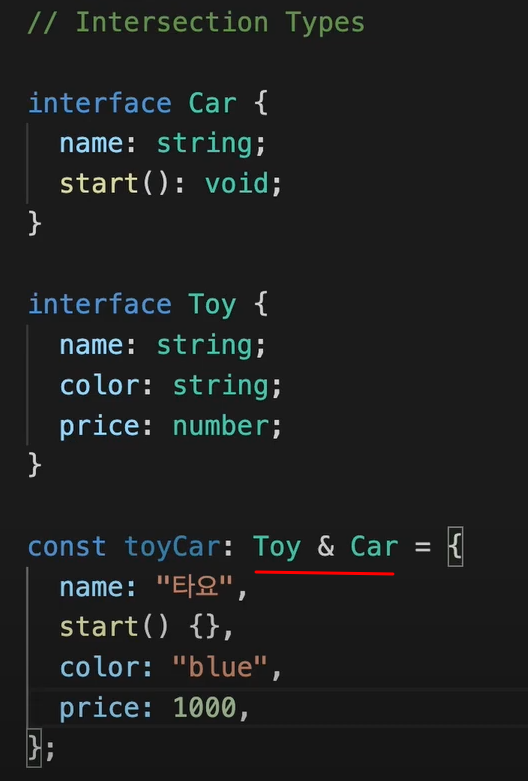
& 교차타입
교차타입(&)은 모두 사용이 가능하지만, 모든 속성을 기입해줘야 합니다.
[6] 클래스
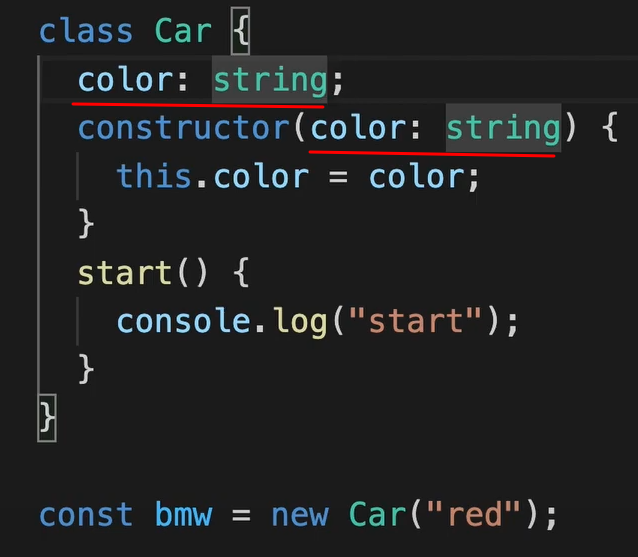
클래스의 경우 미리 선언해줘야만 this로 사용이 가능합니다.
또는 color앞에 public / readonly를 입력해서 사용이 가능합니다.
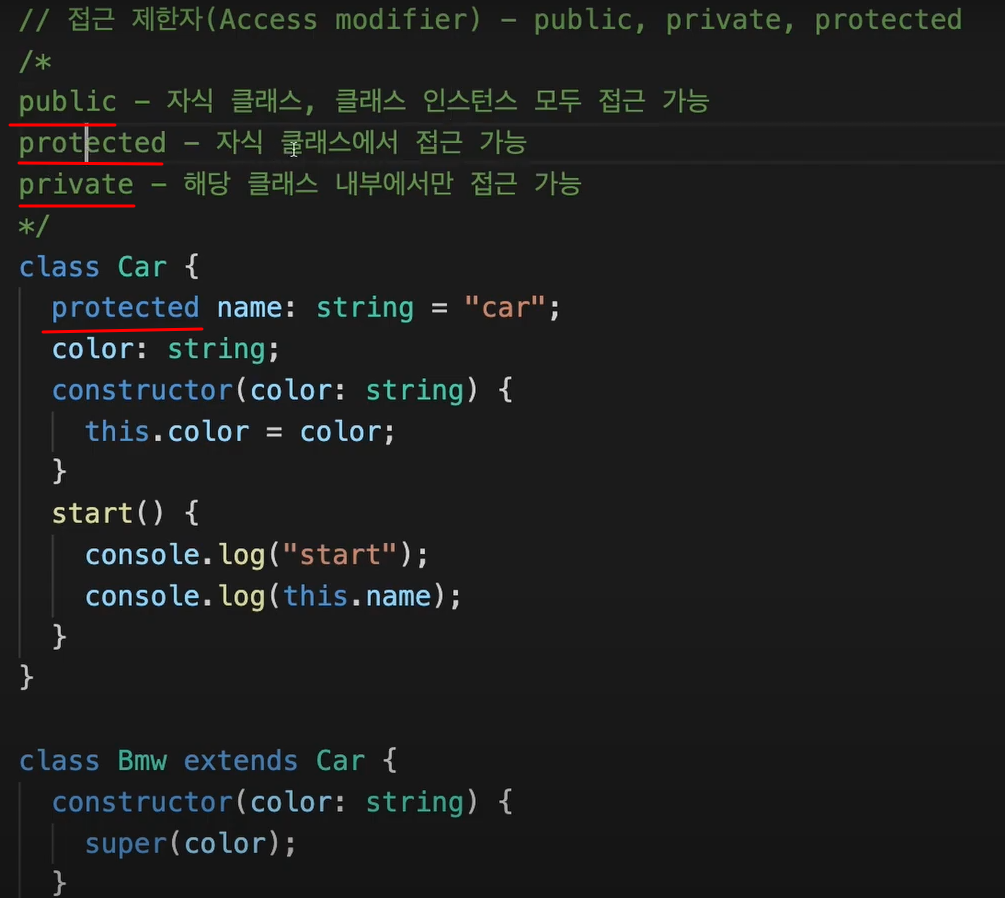
접근 제한자
설정하지 않는다면 기본적으로 public입니다.
만약 private name으로 바꾼다면 클래스 내부에서만 사용가능합니다.
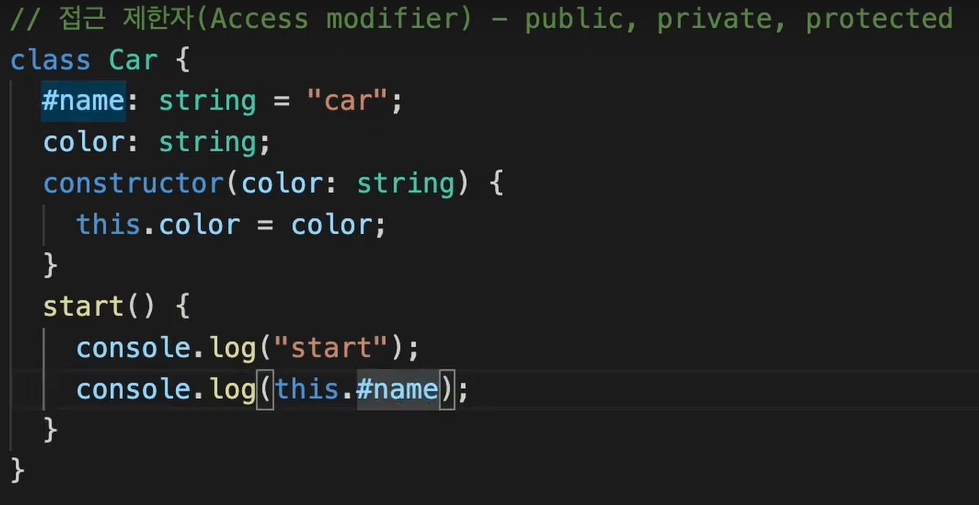
private 대신 #으로 대체가능
protected는 자식 클래스 내부에서는 참조할 수 있으나, 클래스 인스턴스로는 참조할 수 없습니다.
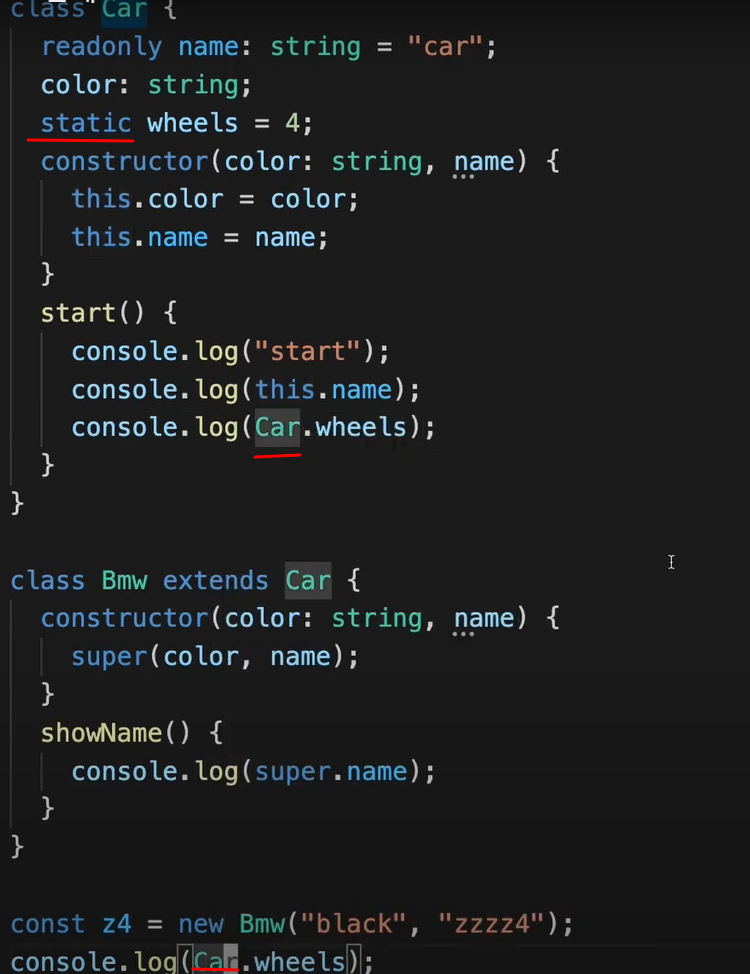
static
스태틱을 사용한 경우, this는 사용 불가능하고 클래스명으로 접근이 가능합니다.
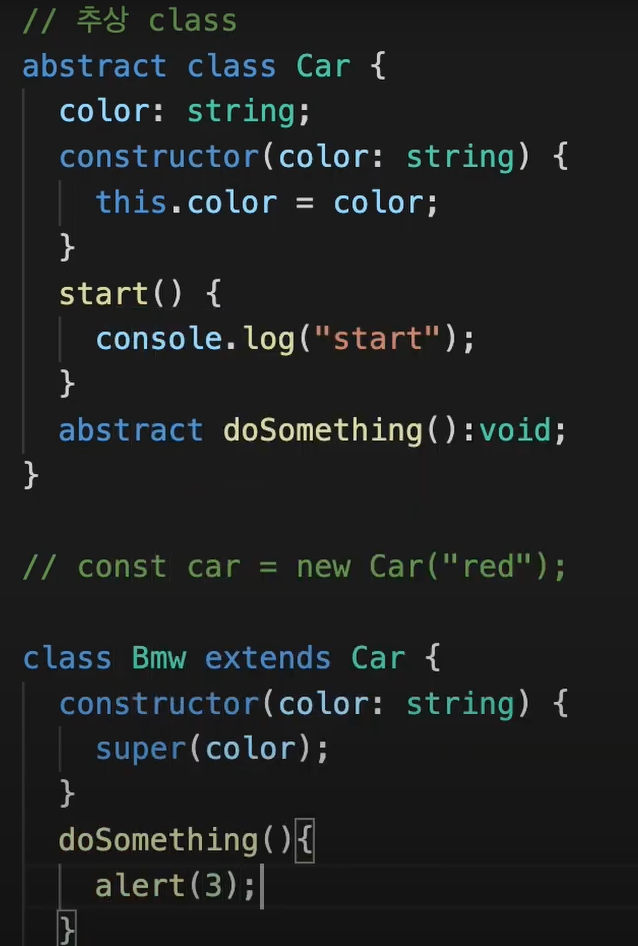
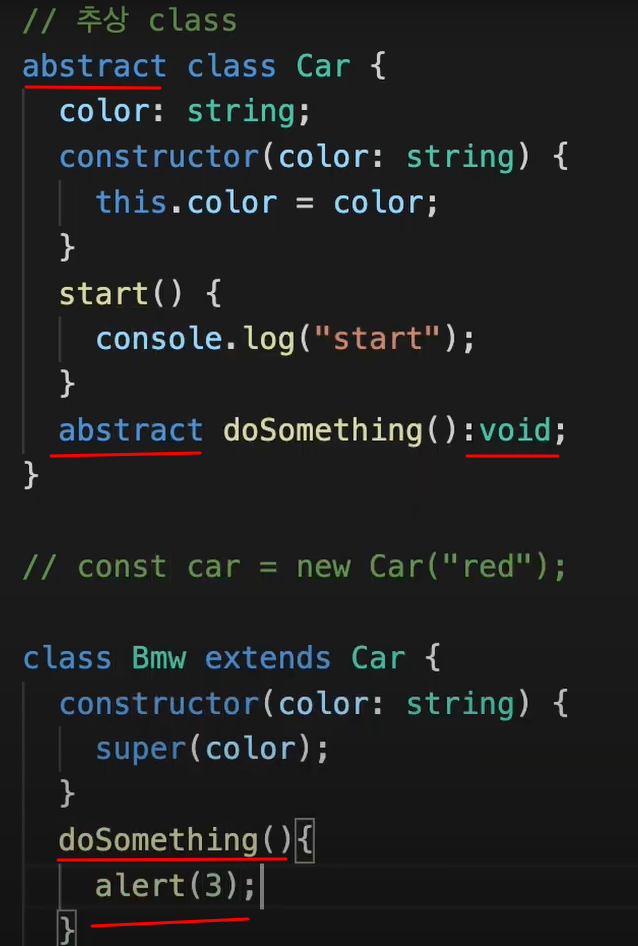
추상클래스 내부에 추상메소는 반드시 상속받은 쪽에서 구체적으로 명시해줘야 합니다.
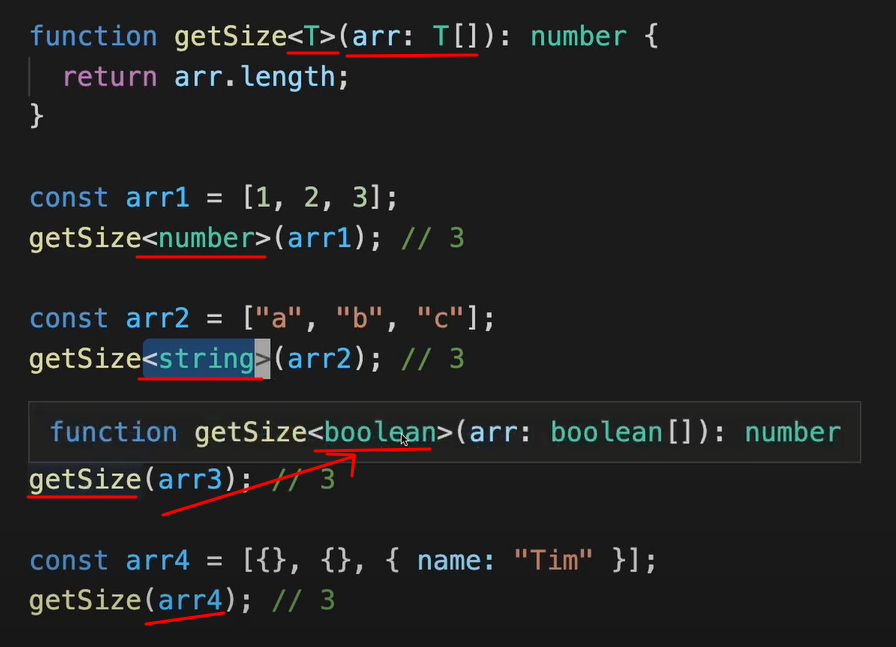
[7] 제네릭 Generic
먼저 <T> 로 명시해준다면 뒤에 오는 타입에 따라 알아서 명시적으로 표시할 수 있습니다.
타입을 강제하고 싶다면 <number | string>으로 적어줘도 상관 없습니다.
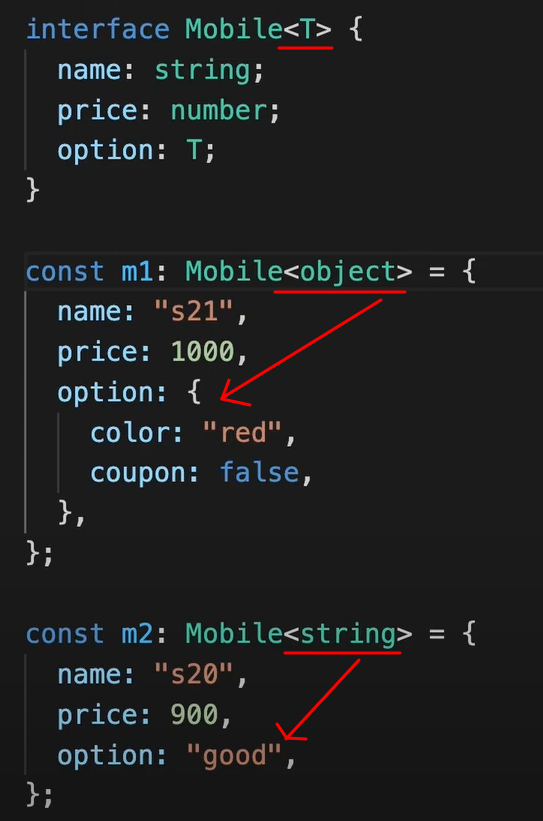
인터페이스 사용법
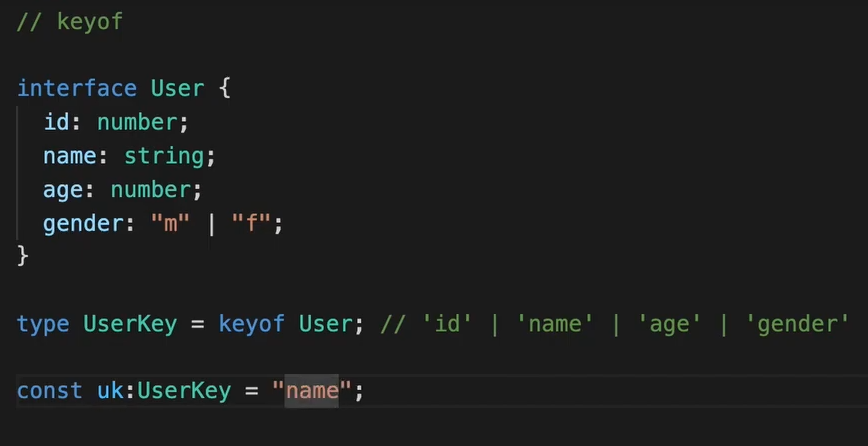
[8] 유틸리티 타입 keyof
keyof User을 유니온 형태로 받게 함 (주석 부분과 같은 형태)
적혀 있는 값만 받을 수 있습니다.
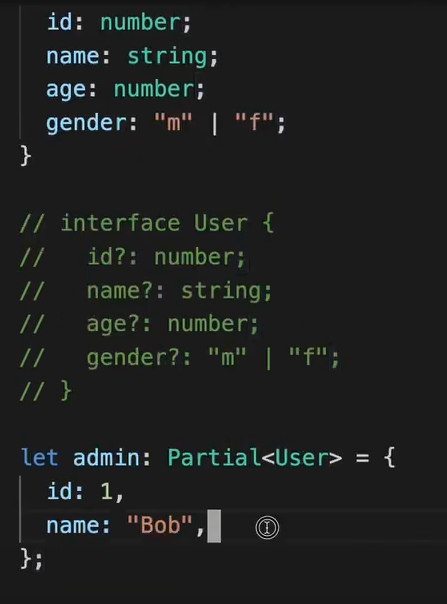
Partial
인터페이스에서 일부분만 쓰고 싶을때 사용가능하다.
Partial<User>은 현재 주석 처리한 부분과 동일하고 새로운 입력값을 받으려하면 에러가 발생한다.
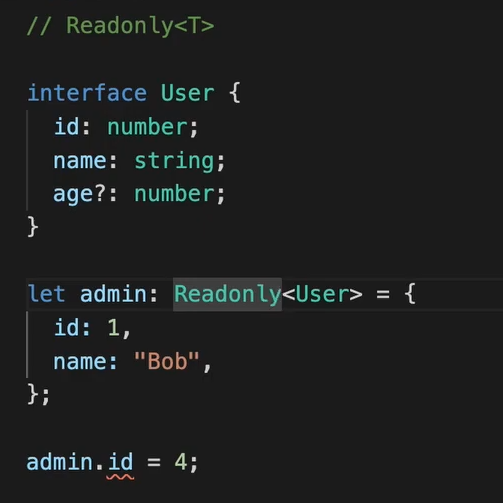
Required
현재 age는 옵셔널체이닝을 한 상태이나 Required를 했기에 모두 명시해야만 하는 상황입니다.
할당만 가능하고 변경은 불가능
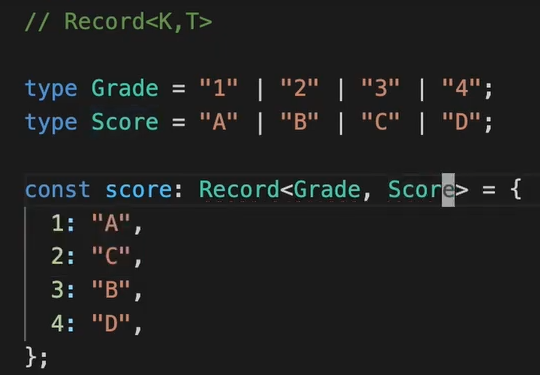
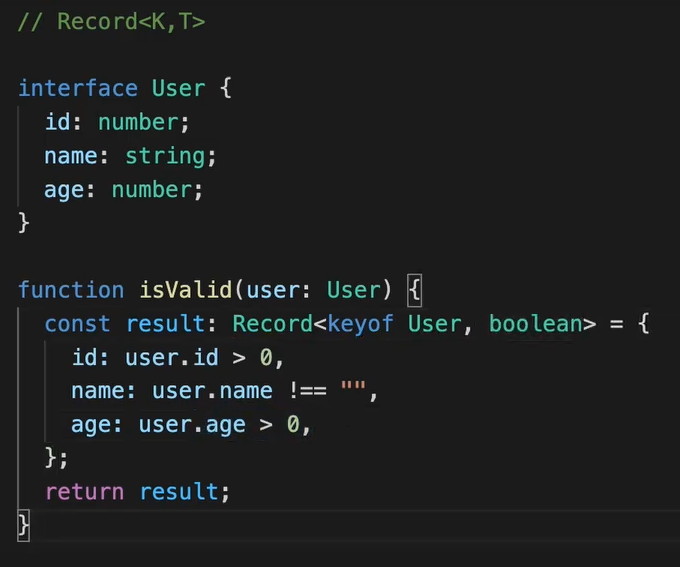
레코드 타입
레코드타입 예시2
K는 키, T는 타입으로 위와 같이 사용이 가능하다.
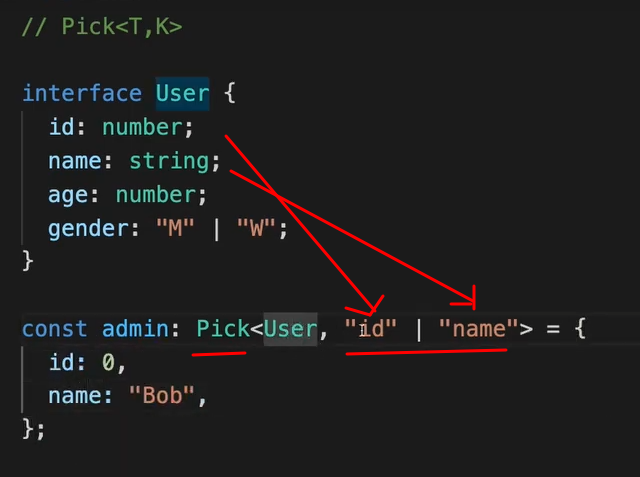
Pick
Pick 원하는 키값만 사용할 수 있다.
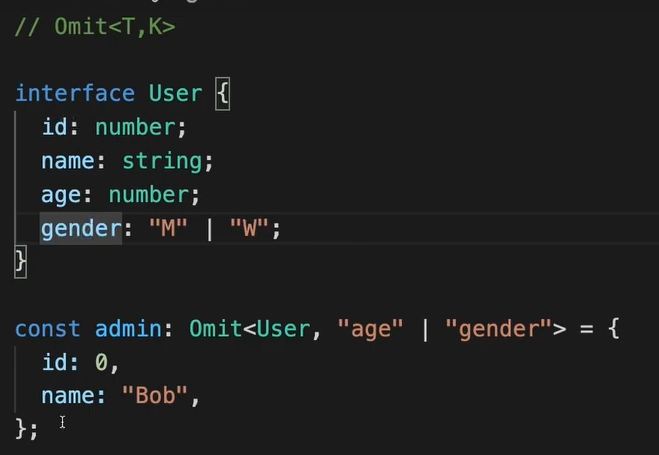
Omit
Pick 반대개념으로 사용
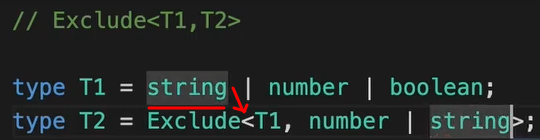
Exclude
타입1(T1)에서 타입2(T2)를 제거하는 방식
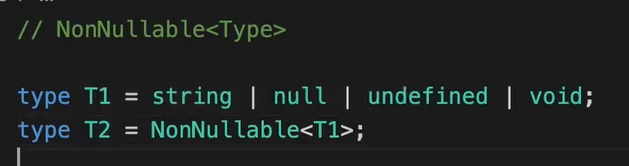
NonNullable타입
Non과 undefiend만 제외한 타입만 남는다.
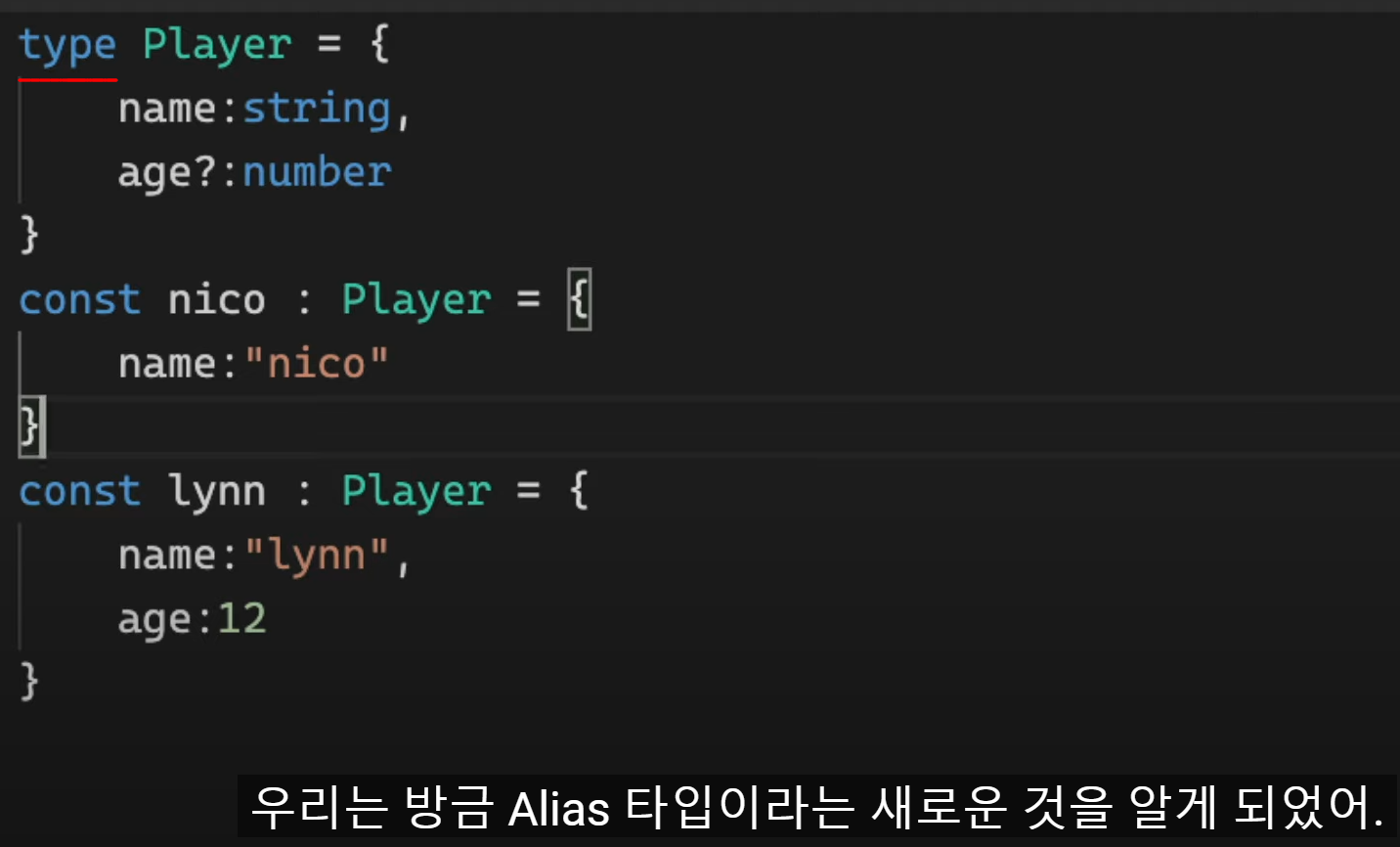
[번외] 노마더코더 as타입
type으로 미리 내용을 지정하면 복사하기 편하다. 객체뿐만 아니라 다른 곳에서도 사용 가능하다.
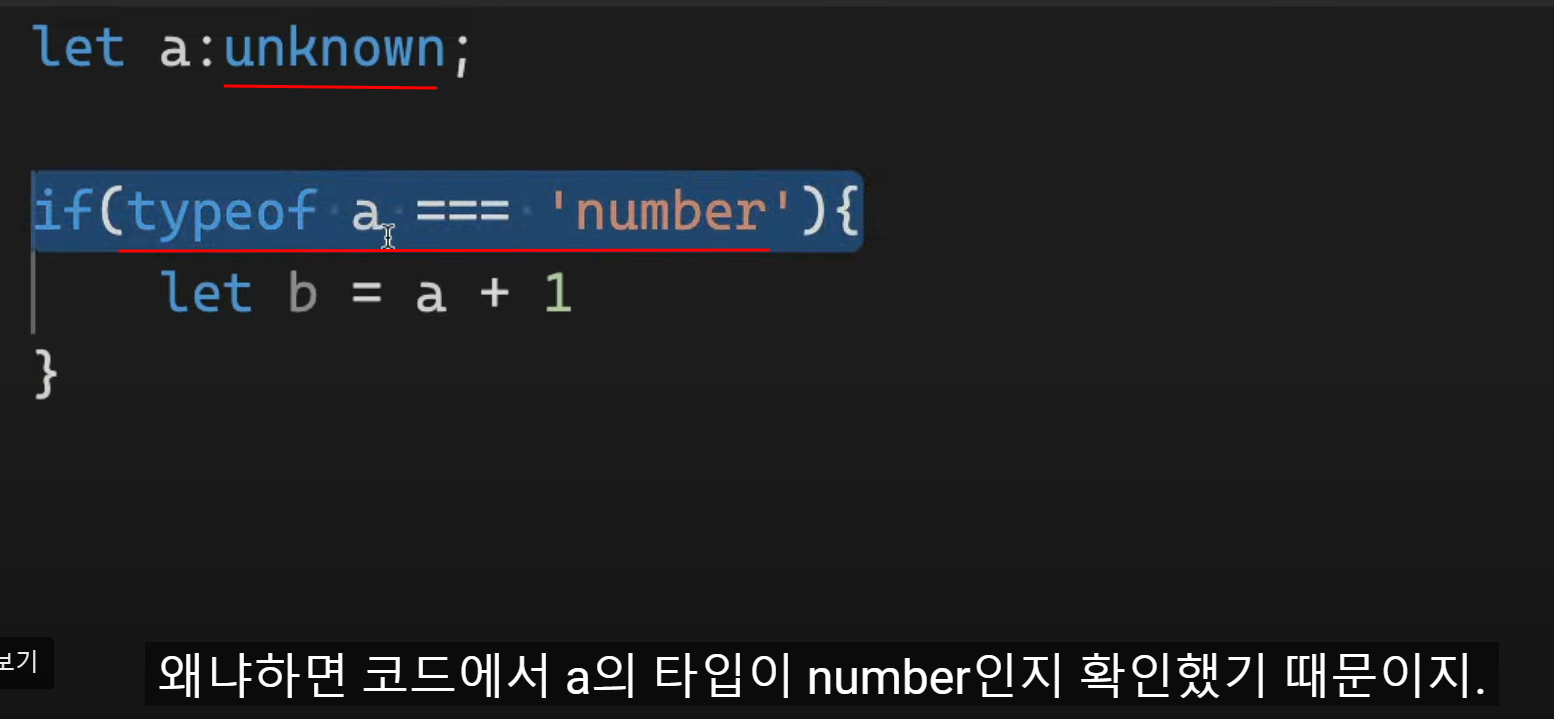
unknown타입
unknown타입을 사용하려면 미리 체크해야 사용 가능하다.
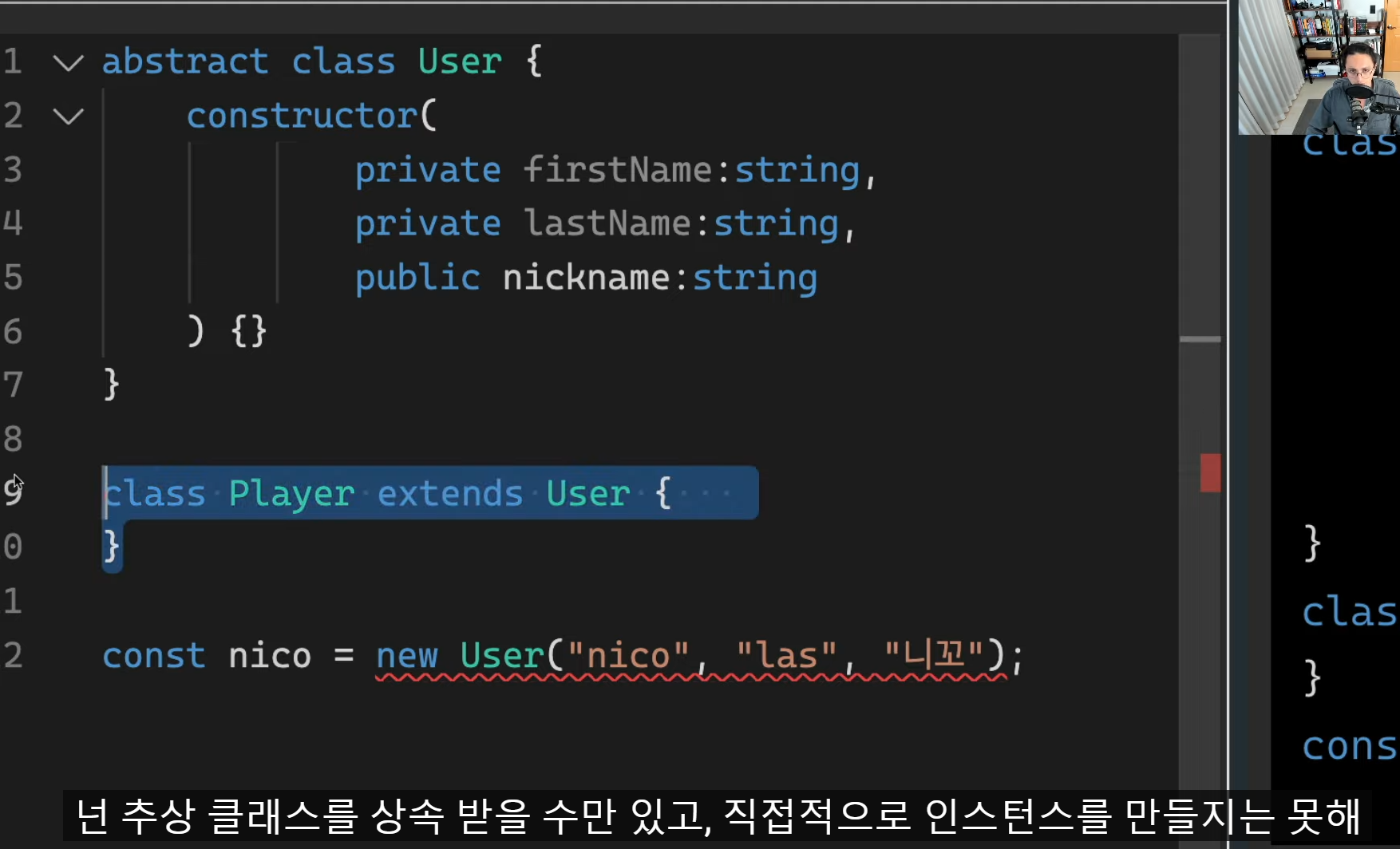
추상클래스는 직접 인스턴스를 만들지 못하고, 상속받을 수 만 있다.