강의듣기 : https://www.youtube.com/playlist?list=PLtht1_et-35DI4cRVKEUUaQAuT3FW2jet
비주얼 스튜디오는 커뮤니티(무료)버전으로 다운 받고,
.NET 프레임워크 를 검색해서 추가 다운 받아줘야 한다.
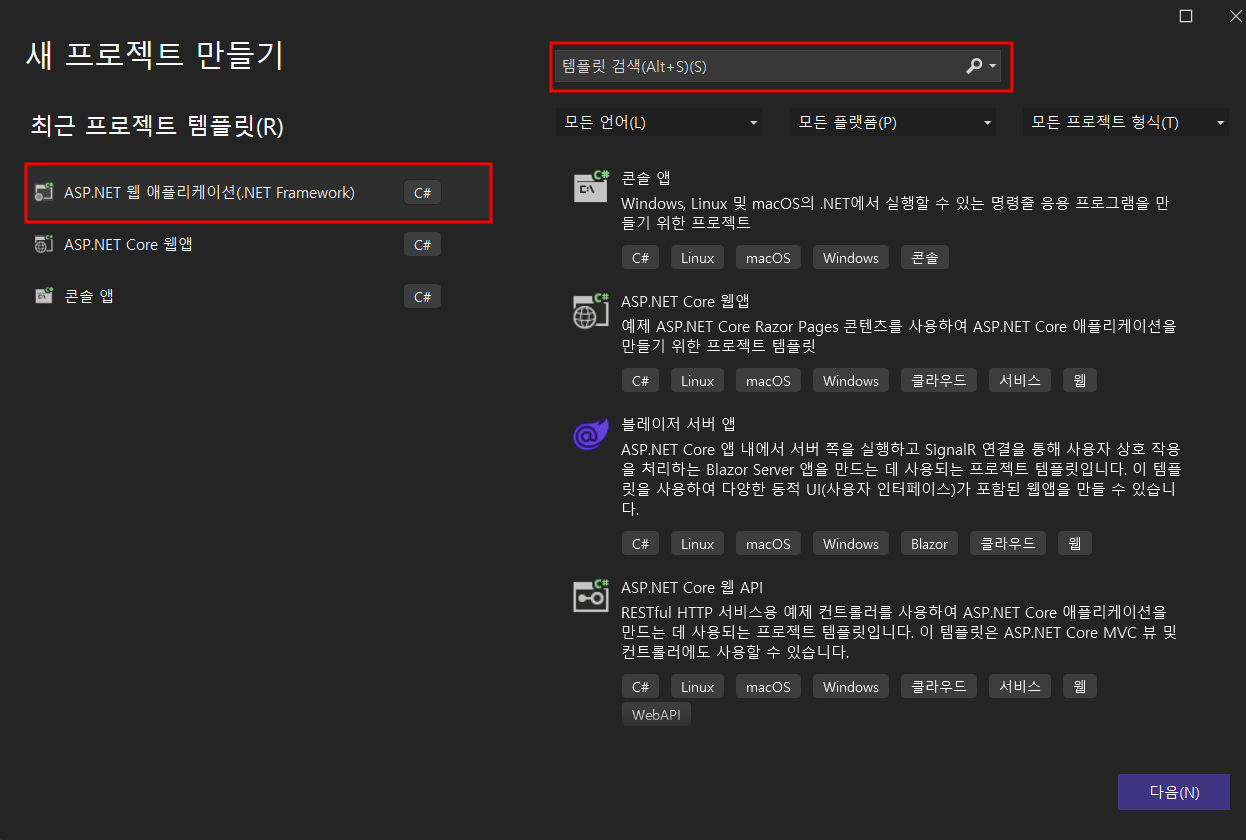
아래의 ASP.NET 웹 애플리케이션(.NET Framwork)와 ASP.NET 웹 응용프로그램이
새로운 프로젝트로 생성되지 않아 뻘짓을 많이 했다.
< 기초 >
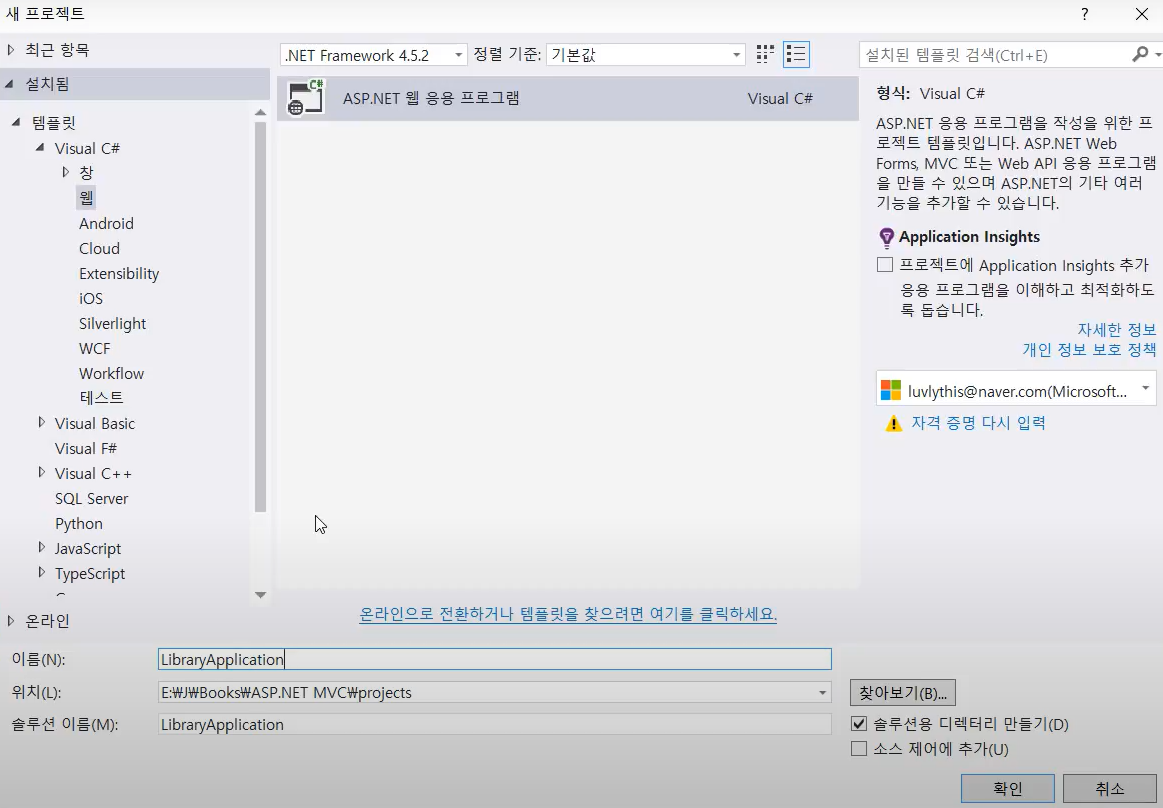
비주얼 스튜디오에서 새로운 프로젝트를 만든다.

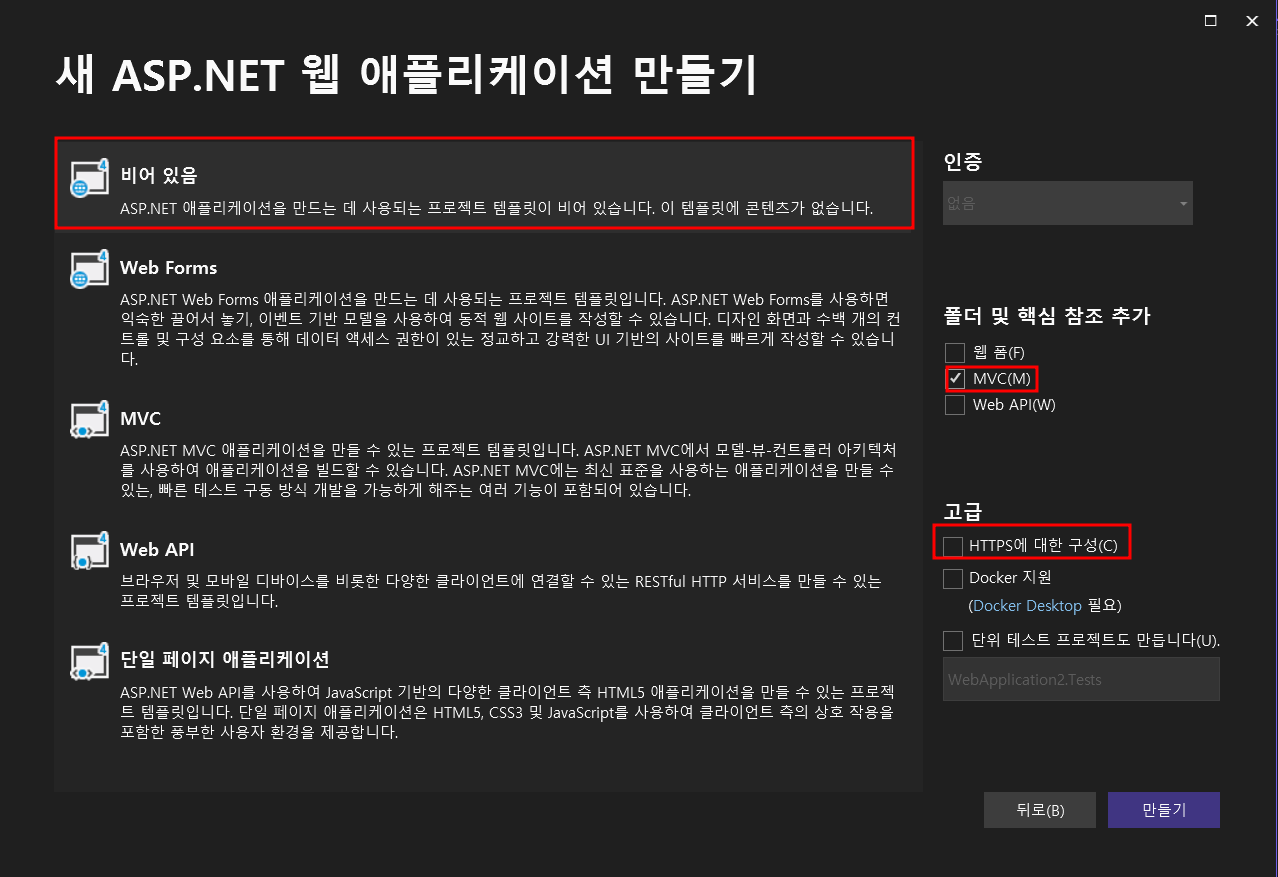
다음을 누르고 비어있음, MVC를 체크한다. (HTTPS에 대한 구성은 빼주는게 좋다)

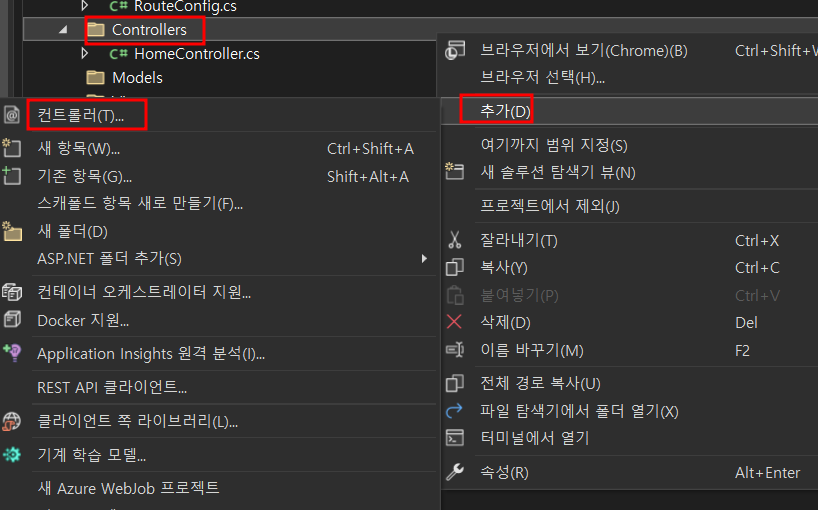
만들어졌다면 컨트롤러 폴더에서 우클릭 - 추가 - 컨트롤러 - MVC 5 컨트롤러 비어있음을 추가해준다.
그리고 이름은 HomeController로 바꾼다.

이제 다음과 같은 컨트롤러 코드로 변경해주자.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
// GET: Home
public string Index()
{
return "My first Application!";
}
}
}위 코드는 Home 컨트롤러에서 Index로 접속가능하게 해준다.

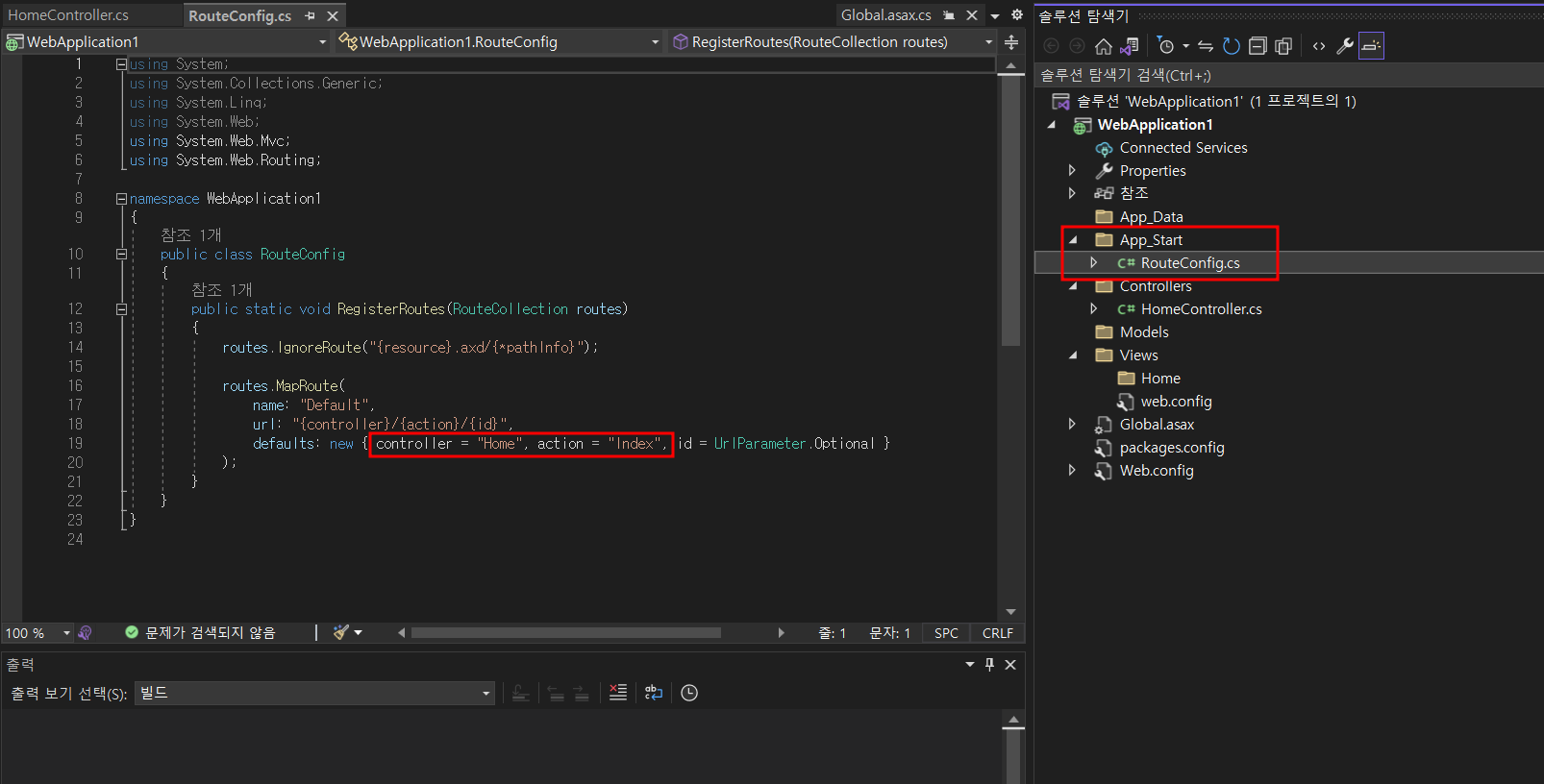
다음과 같은 url로 접속 가능한 이유는 App_start 폴더에 있는 Config에서 설정이 자동으로 되어 있기 때문이다.

< 컨트롤러 >

컨트롤러는 클래스,
액션은 메서드,
아이디는 매개변수라고 생각하면 된다.
새로운 컨트롤러 Board를 만들어보자.
컨트롤러 폴더에서 우클릭 + 추가를 통해 새로운 컨트롤러 생성.
namespace WebApplication1.Controllers
{
public class BoardController : Controller
{
// GET: Board
public string List(int? Id)
{
if (Id == null)
return "Error Message #1";
return "보드 리스트: " + Id.Value;
}
}
}
< 뷰 >
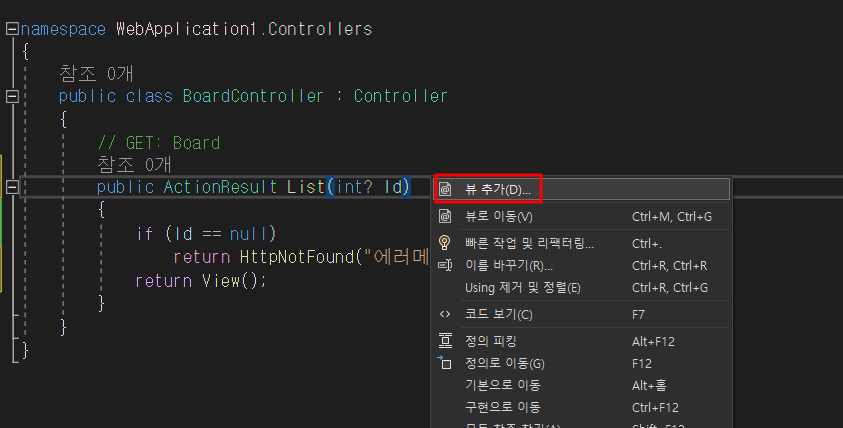
뷰를 사용하려면 메서드에서 string을 변경해야한다. (string -> ActionResult)
namespace WebApplication1.Controllers
{
public class BoardController : Controller
{
// GET: Board
public ActionResult List(int? Id)
{
if (Id == null)
return HttpNotFound("에러메시지");
return View();
}
}
}
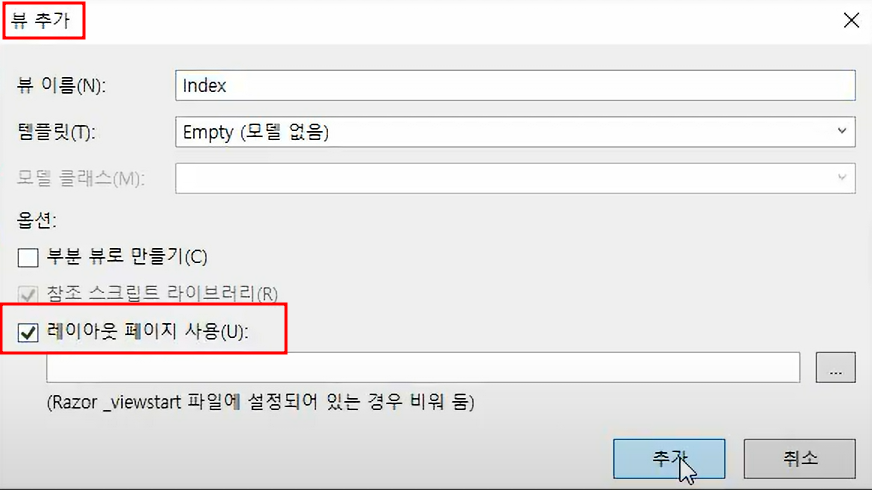
현재 view폴더에 아무것도 없고, return View()에도 매개변수가 없기 때문에
아래와 같이 메서드가 있는 줄에서 우클릭+뷰추가를 통해 파일을 만들어준다.


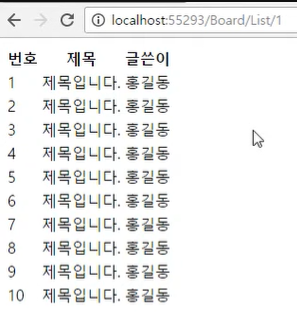
List.cshtml 코드
body>
<div>
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>글쓴이</th>
</tr>
</thead>
<tbody>
@for (int i = 0; i < 10; i++)
{
<tr>
<td>@(i+1)</td>
<td>제목입니다</td>
<td>홍길동</td>
</tr>
}
</tbody>
</table>
</div>
</body>실행시키면 다음과 같은 화면이 된다.

< 모델 >
모델은 데이터의 속성을 정의하고 데이터의 처리를 담당합니다.

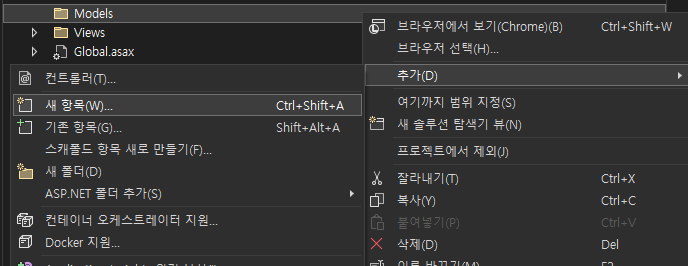
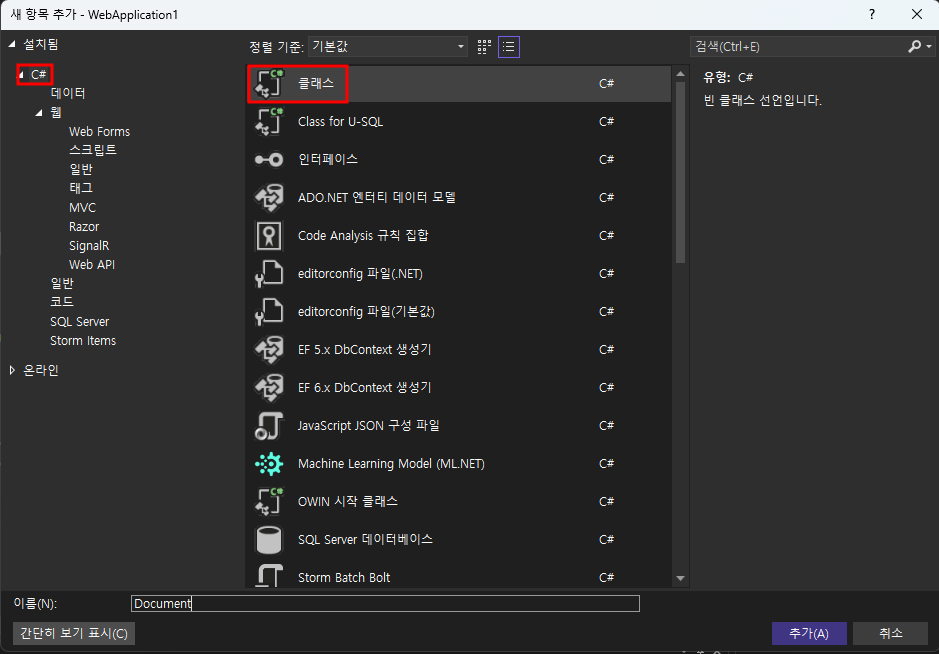
모델 폴더에서 새 항목을 추가합니다.

클래스를 만들어줍니다.

이후 다음의 코드를 작성하면 데이터의 속성을 정의할 수 있습니다.
namespace WebApplication1.Models
{
public class Document
{
// prop 쓰고 tab을 누르면 빠르게 작성가능
public int Document_Number { get; set; }
public string Title { get; set; }
public string Writer { get; set; }
}
}데이터의 처리를 위해 새폴더를 만들고 새로운 클래스 파일을 만들어줍니다.
namespace WebApplication1.Data
{
public class DocumentData
{
public List<Document> Documents
{
get
{
return new List<Document>
{
new Document{ Document_Number = 1, Title="공지1", Writer="홍길동"},
new Document{ Document_Number = 2, Title="공지2", Writer="임꺽정"},
new Document{ Document_Number = 3, Title="공지3", Writer="변사또"},
};
}
}
}
}모델폴더에 데이터 처리를 위한 클래스를 새로 만들어준다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using WebApplication1.Data;
namespace WebApplication1.Models
{
public class DocumentActs
{
public List<Document> GetDocuments()
{
DocumentData documentData = new DocumentData();
var documents = documentData.Documents;
return documents;
}
}
}
그리고 보드컨트롤러로 가서 요청을 한다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WebApplication1.Models; //추가
namespace WebApplication1.Controllers
{
public class BoardController : Controller
{
// GET: Board
public ActionResult List(int? Id)
{
if (Id == null)
return Content("Error Message #1");
DocumentActs documentActs = new DocumentActs();
var documents = documentActs.GetDocuments();
return View(documents);
}
}
}
그다음 뷰로 가서 출력한다.
@model List<WebApplication1.Models.Document> //프로젝트명+모델+다큐먼트
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>List</title>
</head>
<body>
<div>
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>글쓴이</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@item.Document_Number</td>
<td>@item.Title</td>
<td>@item.Writer</td>
</tr>
}
</tbody>
</table>
</div>
</body>
</html>
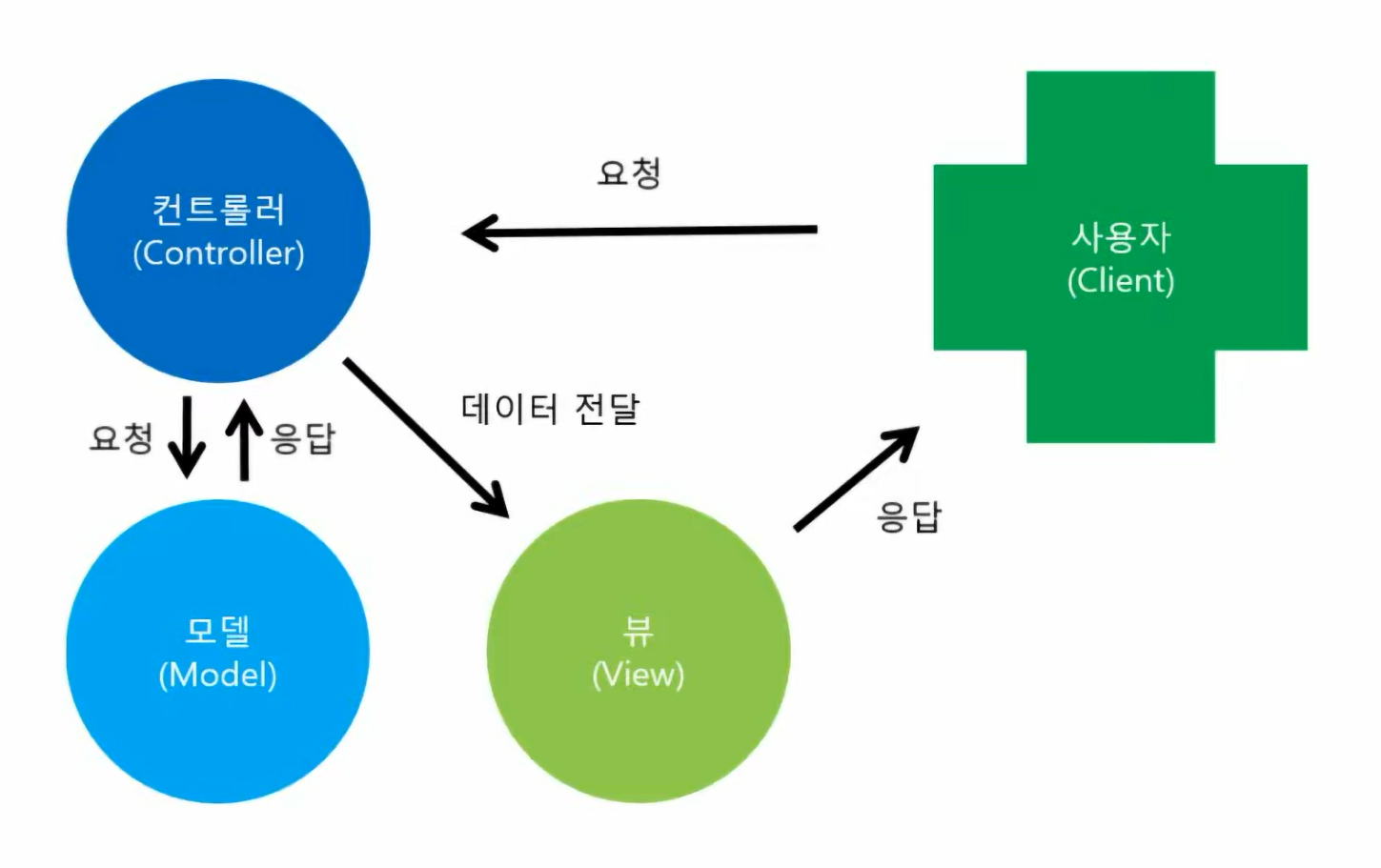
이 모든 과정을 설명하자면
먼저 컨트롤러가 모델에서 데이터를 처리하는 클래스를 부름(DocumentActs)
받아온 값을 객체에 담아서 뷰로 리턴합니다.
DocumentActs documentActs = new DocumentActs();
var documents = documentActs.GetDocuments();
return View(documents);
< ViewBag & ViewData >
데이터를 전달하는 방법은 다음과 같습니다.
View(object model)
public ActionResult List()
{
DocumentActs documentActs = new DocumentActs();
var documents = documentActs.GetDocuments();
return View(documents);
}이 경우 하나의 모델데이터만 전달할 수 있기 때문에 여러 데이터를 전달하려 한다면 한계가 있습니다.
그래서 ViewBag&ViewData가 필요합니다.
public ActionResult List()
{
DocumentActs documentActs = new DocumentActs();
MemberActs memberActs = new MemberActs();
var documents = documentActs.GetDocuments();
var member = memberActs.GetMember(1);
ViewBag.Member = member;
return View(documents);
}View()는 한개의 매개변수만 담을 수 있으니,
ViewBag을 통해 다른 매개변수를 저장하고 사용합니다.
<p>
@ViewBag.Member.Name 님 환영합니다.
</p>
ViewData는 다음과 같이 사용할 수 있습니다.
ViewData["Members"] = member;그리고 cshtml으로 갑니다.
@model List<WebApplication1.Models.Document>
@{
Layout = null;
var member = ViewData["Member"] as WebApplication1.Models.Member;
}ViewData의 경우는 형변환을 한 후 사용합니다.
@member.Name 님 환영합니다.@model List<WebApplication6.Models.Document>
@foreach (var item in Model)
{
<tr>
<td>@item.Document_Number</td>
<td>@item.Title</td>
<td>@item.Writer</td>
</tr>
}
////////////////////////////////////////////
<tbody>
@foreach (var member in ViewBag.Member)
{
<tr>
<td>@member.Name</td>
<td>@member.Age</td>
</tr>
}
</tbody>
////////////////////////////////////////////
<p>이름: @ViewBag.Member[0].Name</p>
<p>나이: @ViewBag.Member[0].Age</p>
<p>이름: @ViewBag.Member[1].Name</p>
<p>나이: @ViewBag.Member[1].Age</p>
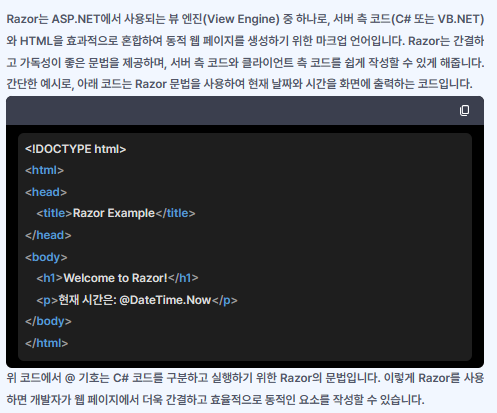
< Razor >
Razor는 렌더링이라는 역활을 담당합니다.
렌더링이란 어떠한 것을 사용자(클라이언트)에게 보여주는 것입니다.

ViewBag.Arr = new string[]
{
"1",
"2",
"3",
}@foreach(string s in ViewBag.Arr)
{
<div>@s</div>
}
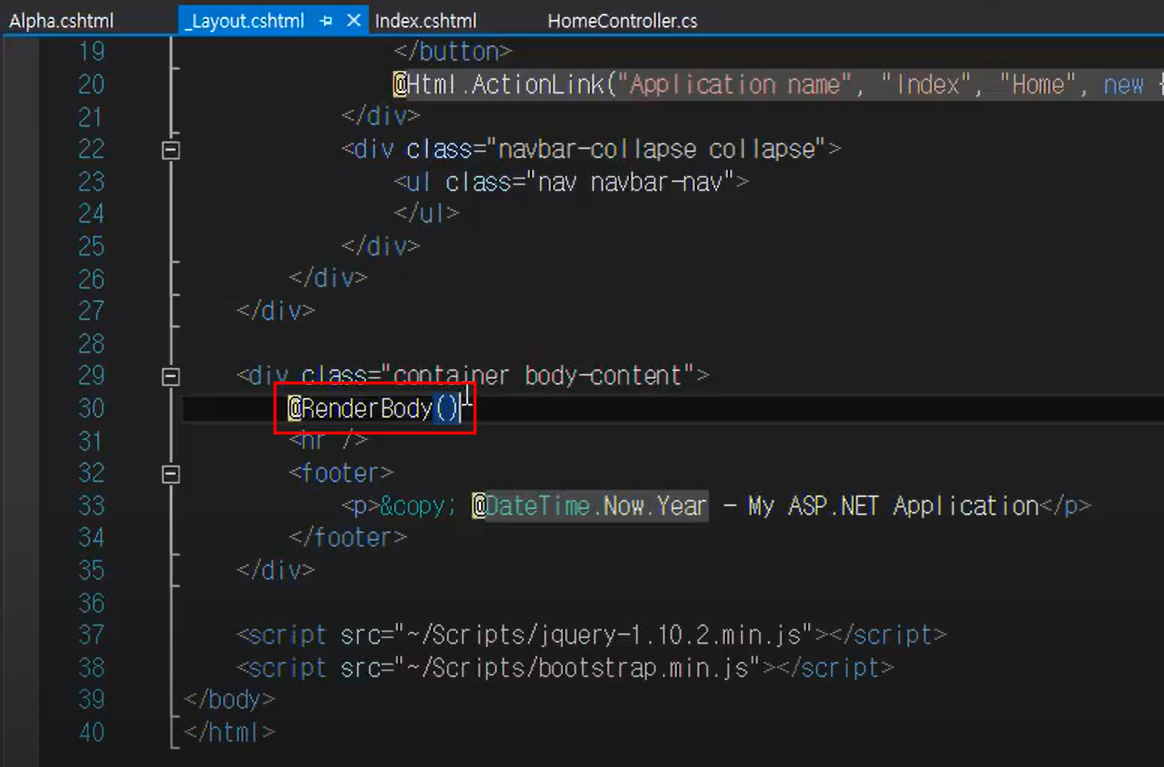
< Layout >
레이아웃을 우리말로 한다면 '배치'입니다.
프로그래밍적으로 레이아웃은 반복되는 코드, 중복되는 코드를 다시 사용할 일 없게끔 하는 것 입니다.

@RenderBody() 라는 것과 입력했던 값이 대체 된다.



<개념정리>
1. ViewBag & ViewData: 이들은 컨트롤러에서 뷰로 데이터를 전달하는 데 사용합니다.
ViewData: ViewData는 Key-Value 쌍의 딕셔너리로서, TempData와 유사하지만 요청이 끝날 때 소멸됩니다. ViewData는 동적 속성을 제공하지 않으며, 문자열을 키로 사용합니다. 데이터 형식을 지정해야 되기 때문에 형식 변환이 필요할 수 있습니다.
ViewBag: ViewBag은 ViewData의 래퍼이며, 동적 속성을 제공하는 데 사용됩니다. ViewBag을 이용하면 코드가 더 짧아지며, 지정된 속성에 동적으로 액세스할 수 있습니다. 형식 변환 필요성이 줄어들지만, 코드 작성 시 덜 엄격하게 체크한다는 단점이 있습니다.
2. Razor: Razor는 ASP.NET의 바인딩 구문 중 하나로, C# 또는 VB코드를 HTML 문서에 삽입하여 웹 페이지를 동적으로 생성합니다. Razor 구문은 '@' 기호로 시작하며, 다음과 같은 형식을 가집니다. '@(표현식)', '@{ ... }' 등입니다. Razor는 서버 측 코드와 클라이언트 측 코드를 명확하게 구분하여 개발자가 코드를 쉽게 작성하고 유지할 수 있도록 지원합니다.
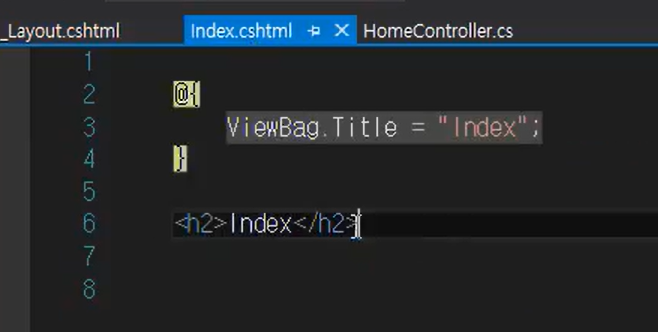
3. Layout: Layout은 ASP.NET에서 마스터 페이지와 같은 개념으로, 공통되는 페이지 요소를 재사용하고 중복을 줄이기 위한 방법입니다. 여러 뷰에서 공유할 수 있는 베이스 페이지를 설정하고, 각 뷰에 필요한 내용만 추가하여 효율적으로 페이지 구성을 관리할 수 있습니다. Layout 페이지는 _Layout.cshtml 파일로 저장되며, 각 뷰에서 '@{ Layout = "_Layout"; }'와 같은 코드로 그것을 참조할 수 있습니다.
< 심화 >
1. Entity Framework 설치
새 프로젝트 만들기 -> ASP.NET 웹 응용 프로그램(Empty , MVC) ->
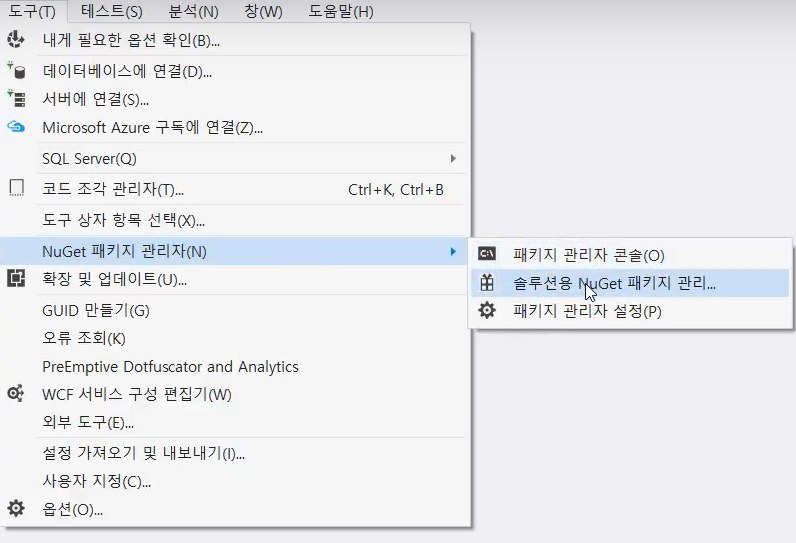
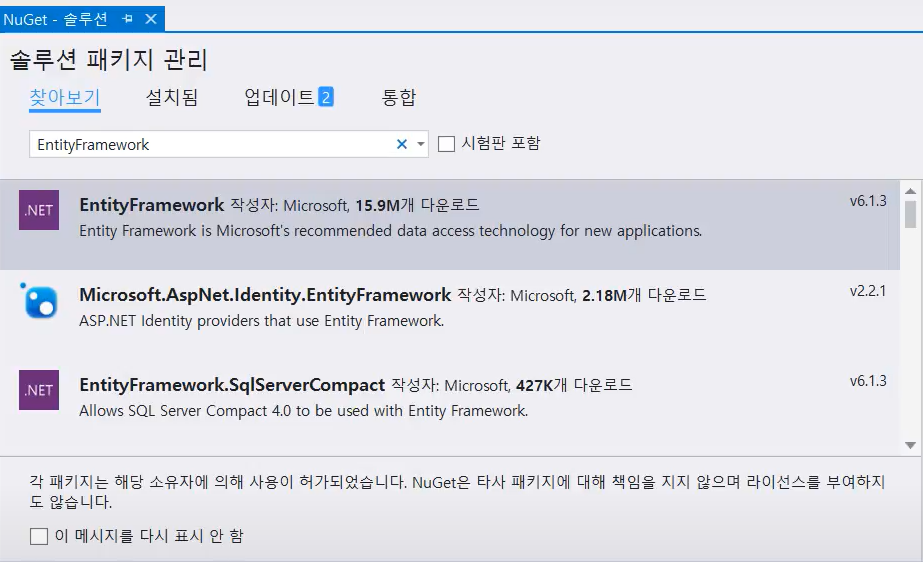
도구(NuGet 패키지 관리자) -> 솔루션용 NuGet 패키지 관리 -> EntityFramework 설치하기



2. CRUD Action & View생성
Model 폴더에 Book.cs 파일을 만들어준다.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace LibraryApplication.Models
{
public class Book
{
[Key]
public int Book_U { get; set; }
[DisplayName("제목")]
public string Title { get; set;}
[DisplayName("저자")]
public string Writer { get; set; }
[DisplayName("요약")]
public string Summary { get; set; }
[DisplayName("출판사")]
public string Publisher { get; set; }
[DisplayName("출판일")]
public int Published_date { get; set; }
}
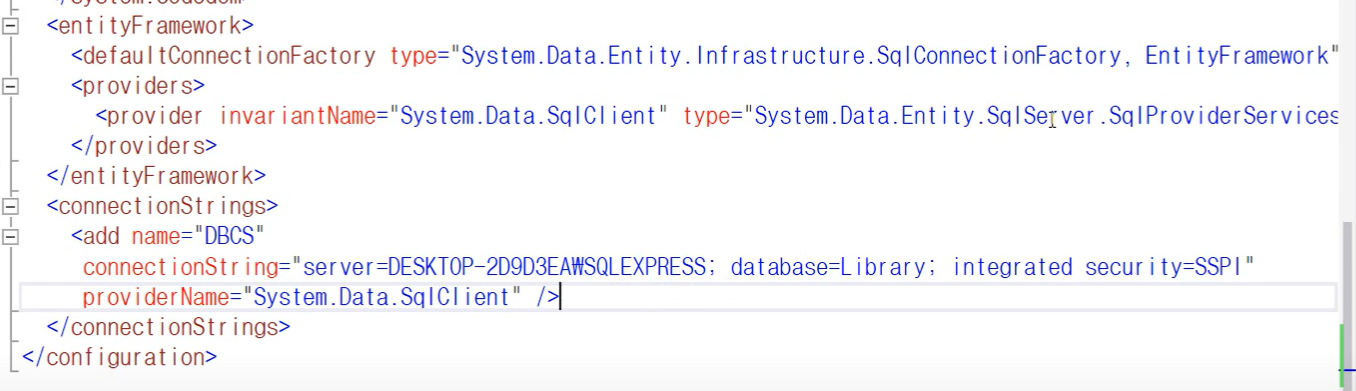
}그후 Web.config에서 다음과 같은 코드를 추가한다.

<connectionStrings>
<add name ="DBCS" connectionString="server=MSSQL_SERVER_ID; database=Library; integrated security=SSPI" providerName="System.Data.SqlClient"/>
</connectionStrings>
그리고 Context라는 폴더 생성후 클래스 LibaryDb 생성
using LibraryApplication.Models;
using System.Data.Entity;
namespace LibraryApplication.Context
{
public class LibaryDb : DbContext
{
public LibaryDb():base("name=DBCS") { }
public DbSet<Book> Books { get; set; }
}
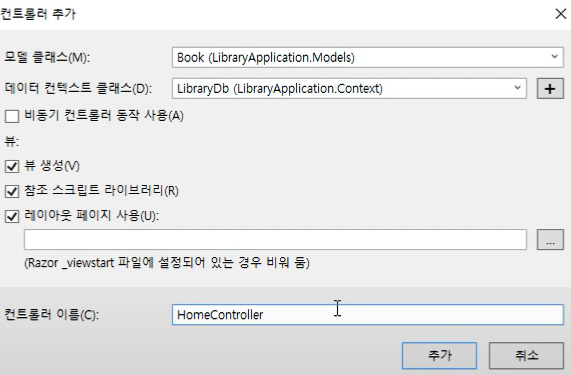
}컨트롤러 생성


생성후 컨트롤러에서 F5를 눌러 실행하면 화면이 발생한다.
생성 삭제 수정 등이 간단하게 구현되어 있다.
3. Action & View 설명
'입사후 공부한 내용' 카테고리의 다른 글
| [React] 노마드코더 기초 (0) | 2023.06.21 |
|---|---|
| [MSSQL] 연결 에러 해결! (0) | 2023.06.16 |
| [ASP.NET] 개념과 역사 (0) | 2023.06.13 |
| AWS EC2 가상서버 만들기 + 연결하기 (0) | 2023.06.13 |
| 비주얼 스튜디오 코드에 mssql 연결하는 방법 (0) | 2023.06.08 |