https://www.notion.so/bd5a947d2d634d44b7545597579d9672#4cf35bf052b44dd2a23420b9687786d8
[스파르타코딩클럽] 파이썬 문법 뽀개기
[스파르타코딩클럽] 자바스크립트 문법 뽀개기
매 주차 강의자료 시작에 PDF파일을 올려두었어요!
www.notion.so
Class 선언 [CSS의 클래스와 다른 의미! 객체지향!]
클래스는 객체를 생성하기 위한 템플릿이다.
class를 통해 원하는 구조의 객체 틀을 짜놓고, 비슷한 모양의 객체를 공장처럼 찍어낼 수 있다.
쉽게 생각해서 클래스 = 붕어빵 기계, 그리고 객체 = 붕어빵 으로 보면 된다.
class Notebook {
constructor(name, price, company) {
this.name = name
this.price = price
this.company = company
}
}class Shop {
constructor (color , size ,price) {
this.color = color
this.size = size
this.price = price
}
printInfo(){
console.log(`색상: ${this.color}, 사이즈: ${this.size}, 가격: ${this.price}`)
}
}
const shop = new Shop('black', 'Large', 20000)
shop.printInfo()
1. class 키워드와 클래스명
class는 클래스를 선언하는 문구이고 그 뒤에 바로 클래스 명이 나옵니다. 클래스명도 마치 변수명처럼 내가 표현하고자 하는 데이터를 잘 나타낼 수 있는 이름이 좋겠죠? 위의 예에서 Notebook 대신 Person 같은 이름을 쓴다면 다른 사람들이 코드를 봤을 때 이상하다고 생각할 겁니다.
2. 생성자 (constructor)
중괄호 안에는 생성자라는 것을 적어줍니다. 혹시 생성자가 함수와 많이 비슷하다는 것 눈치채셨나요? 이 생성자는 말 그대로 나중에 객체가 '생성'이 될 때 자바스크립트 내부에서 호출이 되는 함수라고 생각해주시면 됩니다. 생성자를 좀 더 살펴보면 3개의 매개변수를 정의했고 각각의 이름은 name, price, company 네요.
3. this와 속성(property)
생성자의 바디를 보면 this 라는 키워드가 등장하네요. 이 this는 클래스를 사용해 만들어질 객체 자기 자신을 의미하고 this 뒤에 붙는 name, price, company는 객체의 속성입니다.
생성자의 바디에서는 함수 호출시 전달할 매개변수 name, price, compay를 객체의 속성 name, price, company에 각각 할당하고 있는 것입니다.
객체 만들기
const 변수명 = new 클래스명(생성자에서 정의한 매개변수들...)
const notebook1 = new Notebook('MacBook', 2000000, 'Apple')
클래스를 활용해 객체를 만들 때는 new 라는 키워드를 먼저 써주고
클래스명을 마치 함수처럼 호출하면서 매개변수값을 전달해주면 됩니다.
그러면 해당 클래스의 생성자가 호출되면서 객체가 생성되고 객체의 속성들에 매개변수값들이 할당되겠죠.
만들어진 객체는 변수에 할당해줍니다. 기본 타입의 데이터들을 변수에 할당하면 변수를 사용하여
해당 데이터에 접근할 수 있었습니다. 객체도 마찬가지입니다.
객체도 변수에 할당하고 나면 해당 변수를 활용해 객체에 접근할 수 있습니다.
객체의 속성 하나하나에 접근해 데이터를 갖고와야 할 때도 있겠죠? 이 때는 this.속성명 을 사용합니다.
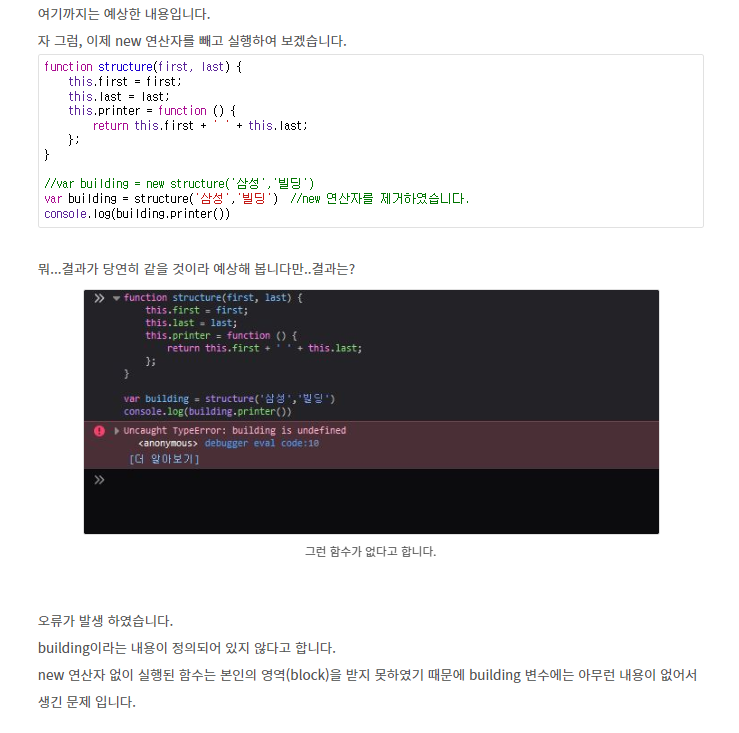
[new 라는 의미는 영역(block)을 지정하여 함수 내부의 정의된 내용을 실행하여 주는 의미]
조금 더 쉽게 접근하면,
"new 연산자를 사용해야만 함수 내부의 내용을 변수에 대입 할 수 있다."


https://ko.javascript.info/constructor-new
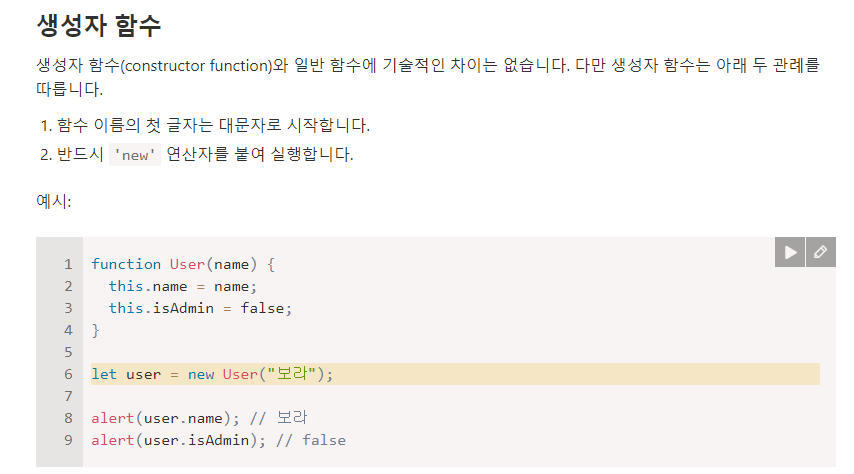
new 연산자와 생성자 함수
ko.javascript.info
객체 리터럴(Object Literal)
자바스크립트에서는 객체 리터럴을 활용해서 바로 객체를 만들 수도 있습니다.
객체 리터럴은 클래스와 같은 템플릿 없이 빠르게 객체를 만들 수 있는 방법
const computer = {
name: 'Apple Macbook',
price: 20000,
printInfo: function () {
console.log(`상품명: ${this.name}, 가격: ${this.price}원`)
}
}
computer.printInfo()
'코딩공부 > Java Script' 카테고리의 다른 글
| 알고리즘에서 자주 등장하는 배열함수 forEach, map, filter, reduce 정리 (0) | 2023.02.09 |
|---|---|
| [노마드코더] 바닐라JS로 크롬 앱 만들기 (0) | 2023.01.09 |
| 객체지향 class 문법 (0) | 2022.11.17 |
| 자바스크립트 퀴즈1 (0) | 2022.11.02 |