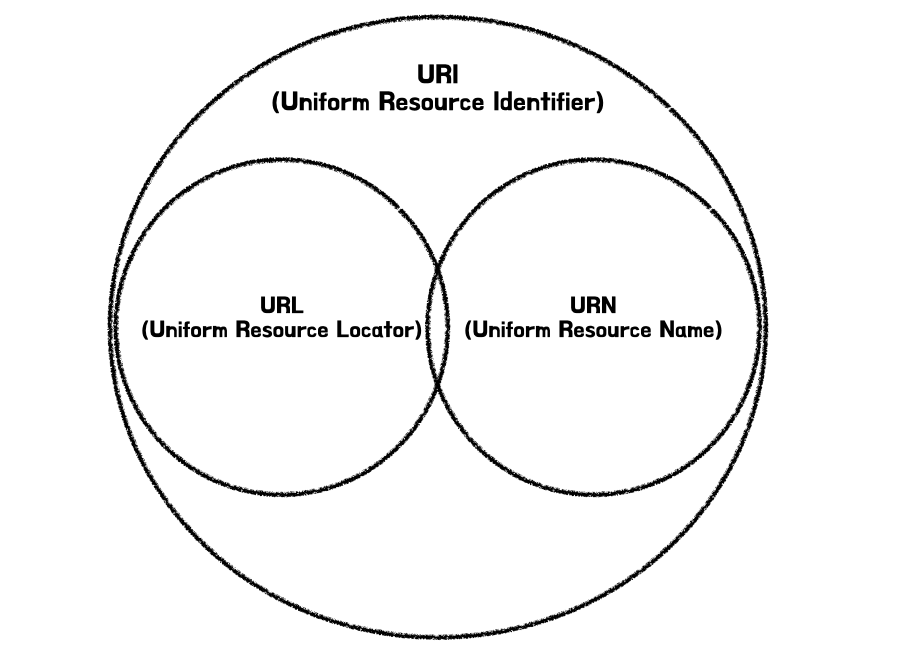
URI, URL, URN 차이점 완벽 정리! 🌐쉬운 비유로 이해하기 🏠URI를 집 주소 시스템으로 생각해보세요!URI: 집을 찾는 모든 방법 (주소, 이름 등)URL: 집의 정확한 주소 ("서울시 강남구 테헤란로 123번길")URN: 집의 고유한 이름 ("김철수네 집")각각의 특징 살펴보기 📋URI (Uniform Resource Identifier) 🆔모든 인터넷 자원을 식별하는 최상위 개념URL + URN을 모두 포함하는 상위 개념자원을 유일하게 식별하는 문자열위치든 이름이든 상관없이 구별만 가능하면 OKURL (Uniform Resource Locator) 📍자원이 "어디에" 있는지 알려주는 주소// Next.js API 라우트에서 URL 파싱export default function ha..